PSD to Bootstrap 5 CSS Framework for Mobile Friendly Design
We are a dedicated PSD to Bootstrap agency, specializing in converting PSD designs into responsive Bootstrap layouts, applications, and websites. Our expert team ensures pixel-perfect accuracy and seamless functionality, delivering high-quality results that enhance user experience. Trust us for your PSD to Bootstrap needs and elevate your web projects today.


Rated 4.9/5 on Google


Rated 5/5 on Clutch


Rated 5/5 on GoodFirms


Rated 4.9/5 G2.com
Benefits of Choosing XHTMLTEAM for PSD to Bootstrap Conversion
Choosing XHTMLTEAM for PSD to Bootstrap conversion offers numerous benefits. We are experts in Bootstrap 5, with extensive experience since its first version. Our dedicated Bootstrap specialists provide top-quality service at the lowest prices. With a team always available to assist, we have successfully completed thousands of Bootstrap projects.

Clean, Light Weight Code
We deliver clean, easy-to-edit, bug-free code. We follow W3C standards and add comments to HTML and CSS for better understanding and easy updates.

Exceptional Quality Assurance
We perform real device testing on modern devices and browsers, ensuring flawless functionality and compatibility across all modern browsers on both Mac and Windows.

Code Guarantee for 365 Days
Our HTML conversions follow user-friendly coding practices. We’re always available for updates or issues and will assist as soon as possible, based on availability.

Fast, Friendly Support
We're here to help every step of the way, even after we've delivered the project. Our global team is available round-the-clock, including weekends, to ensure you get the support you need without any hassle.

100% White-Label Service
We use the latest coding trends and technologies for our White-Label PSD to Bootstrap conversion services, customized to meet your customer's specific needs and preferences.

SEO-Friendly Semantic Markup
Our HTML markup follows SEO standards, naturally boosting your website's search engine presence and generating organic search results.
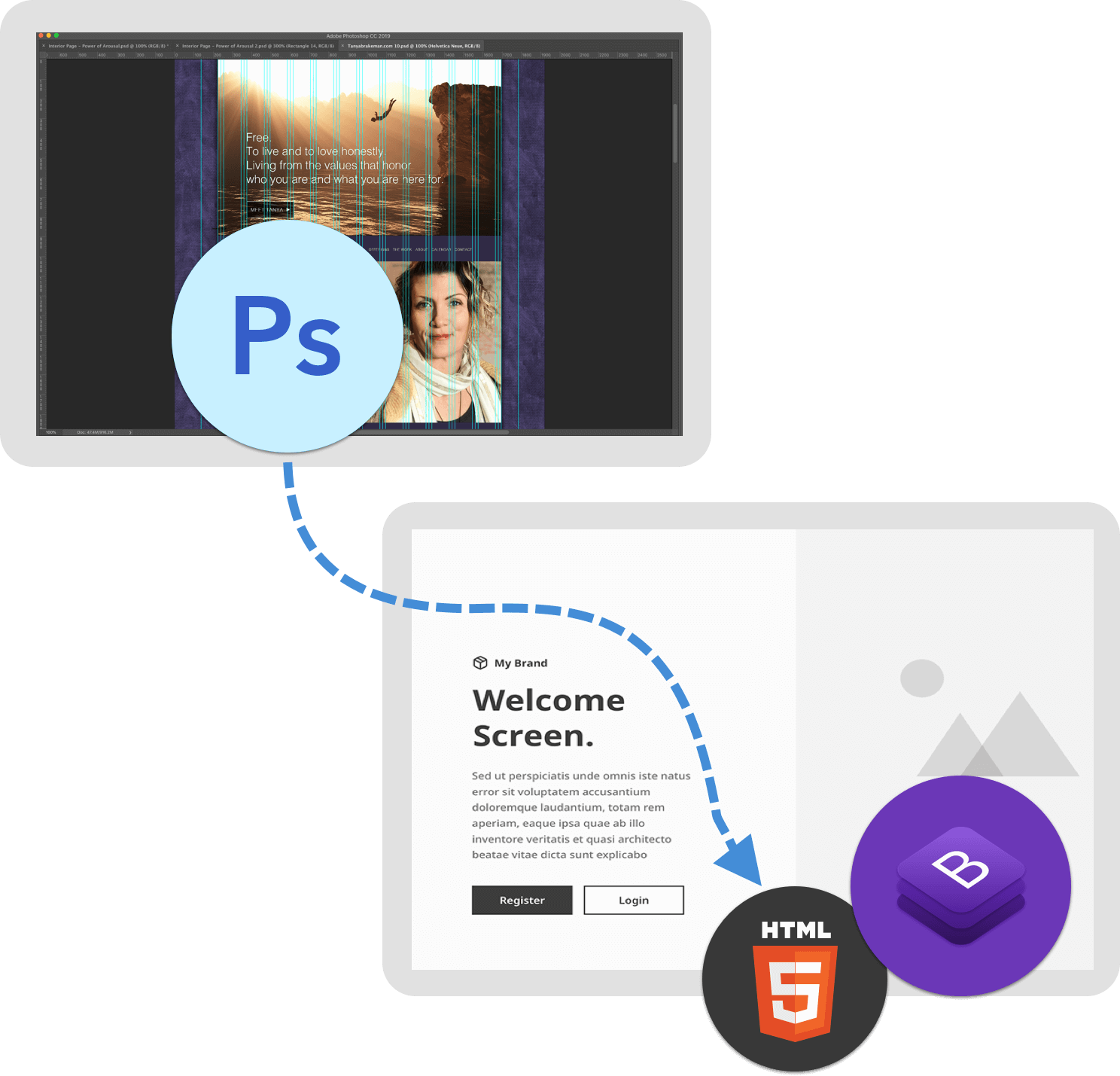
PSD to Bootstrap 5 Conversion
Experience high-quality design transformation with our exceptional PSD to HTML service using the Bootstrap Framework. We'll convert your PSD designs into responsive, seamless, and interactive web interfaces with css3 frameworks.

Proficiently Converted PSD to HTML using Bootstrap Framework
Bootstrap 5 is a widely used, free, and open-source front-end library that simplifies and accelerates website and application design. It's the preferred framework for creating responsive layouts and mobile-first websites with minimal effort. By providing pre-built design components and a responsive grid system, Bootstrap 5 empowers developers to craft attractive, functional, and user-friendly web experiences efficiently.
We are industry leaders in PSD to Bootstrap 5 coding. We utilize cutting-edge markup technologies, ensuring compliance with international web standards. Our code is modern, well-documented, and fully W3C compliant.
If you have PSD files ready to be converted to HTML5/CSS3, let's have a quick 5-minute chat to go over your needs. Our main goal is to offer top-quality PSD to Bootstrap services at a reasonable price while ensuring complete satisfaction.
Your Reliable Remote Team for PSD to Bootstrap Framework
We are committed to transforming your ideas into reality, skilled at handling intricate JavaScript transitions and effects.
Before converting your PSD to HTML, we thoroughly understand the website's layout and background functionality. This ensures that when you make changes or add interactive elements, the layout remains intact, saving you the effort of troubleshooting.
Contact us for your PSD to Bootstrap conversion projects, and get your fully hand-coded HTML websites developed on a budget by industry experts at Xhtml Team.
Our Specialized HTML Conversion Services:
- Framer to HTML Conversion: Pixel-perfect, responsive HTML from Framer prototypes
- Auto-Generated HTML Recoding: Clean, maintainable, and scalable hand-coded HTML/CSS
- Tailwind CSS Expertise: Modular, responsive, and performance-optimized layouts.
- Bootstrap Development: Flexible, dynamic, and cross-browser compatible interfaces
- Figma / Canva / Framer to HTML: High-fidelity design conversion with pixel-perfect accuracy
- CSS Preprocessor Integration: SCSS, SASS and LESS for maintainable and scalable frontend code
- Responsive & SEO-Optimized Websites: Fully functional across all devices and search engines
- Developer-Friendly Structure: Future-proof HTML architecture for easy updates and feature additions
Order Now to start with a single project, or Subscribe for unlimited projects and tasks at an affordable fixed monthly price starting at $2,499.
Save 40%–60% on costs by choosing us.

Reasons to Consider Partnering with a HTML Conversion Agency
We have focused on HTML website development as our primary strength for the past 15 years, gaining hands-on experience in HTML/CSS along with various frameworks such as Bootstrap and Foundation.
3500+ HTML5 Projects Completed.

15 years of core expertise in HTML/CSS

A Team with Years of HTML Expertise

Experience with 10+ CSS3 Frameworks
Work Samples
Explore our WordPress conversion work samples, showcasing pixel-perfect, responsive, and SEO-friendly website transformations for diverse clients.


Good code, quick service, very professional. Very responsive to communications with clear questions and follow up.
Nothing to change, delivered scope of work as promised. No issues like I have had with other companies.
A high-quality service provider that I have used for a variety of projects, both straightforward and complex: they delivered every time.


As a designer this service has saved me hours of time.
The quality is exceptional, and the service is unmatched anywhere else. I would highly recommend XHTMLTEAM.COM.


THANK YOU SO MUCH!!!!
I really appreciate it! I know working from mockups made by the client is difficult work. Thank you so much for doing this and for being so fast. You really saved me yet again!


I love working with XHTMLTEAM. We have been working for over 2 years and they keep getting better! Responsible, honest, trustworthy and reliable are just a few words to explain these guys!.
If you need a coding team, LOOK NO FURTHER!


Thank you so much for this, we are very impressed with the work you've done, and shall be coming back to you again for this service.


Thanks very much, you guys do excellent work. I will be using you for all my projects moving forward.
FAQ: PSD to Bootstrap 5
Check our FAQs section for quick answers to frequently asked questions and common concerns about our services.
We do accept .psd files, but if any fonts or images are missing, the layout will be incomplete. We kindly request you to send .psd files along with PDF or PNG layouts for reference.
We have a fixed price in our order form to start the project immediately. If you're seeking a custom quote, please submit your designs for a free estimate.
No, we don't charge extra for responsive coding. By default it included in our price.
If you have specific ideas for how your website should appear on mobile and tablet devices, you can send us separate designs for them. If not, we'll use your desktop design as a guide and ensure it works nicely on mobile and tablet screens.
Yes, It is our policy to always keep the client data & information safe and secure.
Yes, we have the capability to handle large projects effectively and efficiently. Our experienced team is well-equipped to manage the demands of substantial projects.
If you're in a rush, we highly recommend opting for Premium package or reaching out through chat/email to discuss your needs before placing an order.
Certainly, we offer this service without extra charges. Please provide us with your Hosting Control Panel URL, Username, and Password before we start working on it.
Tell Us About Your Project
Get in touch with our team to discuss HTML, WordPress, email, and data conversion services—expert solutions for fast, accurate, and reliable results.