Email marketing remains one of the most effective ways to engage customers, but ensuring that HTML email templates display correctly on mobile devices is crucial. After designing an email in Figma and exporting it as HTML, thorough testing is required to avoid rendering issues across different email clients and devices. In this article, we will explore the best practices for testing Figma to HTML email templates on mobile devices using Litmus.
Why Testing Figma to HTML Emails on Mobile is Important
With more than half of all emails being opened on mobile devices, ensuring mobile responsiveness is critical. Emails that do not render correctly may lead to high bounce rates, lower engagement, and a negative user experience.
Testing helps to:
- Ensure compatibility across various mobile email clients like Gmail, Apple Mail, and Outlook.
- Identify rendering issues such as broken layouts or missing images.
- Optimize for different screen sizes and resolutions.
- Improve email accessibility and user experience.
Exporting HTML Email from Figma
Figma is primarily a design tool and does not generate production-ready HTML. However, you can follow these steps to convert Figma designs into HTML emails:
- Design Your Email in Figma: Ensure that your email layout follows best practices, such as using a single-column design for better mobile compatibility.
- Use a Figma to HTML Conversion Tool: Plugins like “Figma to HTML Email” or external services can convert your design into code.
- Manually Code the Email: If the exported HTML has compatibility issues, services like www.xhtmlteam.com manually convert Figma designs into clean, table-based code for better email client compatibility.
- Upload the HTML to an Email Testing Tool: Use tools like Litmus to validate and preview your email before sending it.
How to Test HTML Emails on Mobile Using Litmus
Litmus is a powerful email testing tool that provides accurate previews of how emails will render across different devices and email clients. Here’s how you can test your Figma-exported HTML email using Litmus:
Step 1: Upload Your HTML Email to Litmus
After converting your Figma design into HTML, log in to your Litmus account and follow these steps:
- Navigate to the “Email Previews & QA” section.
- Click “Start a New Test” and upload your HTML file.
- Paste the email code or import it from an email service provider (ESP).
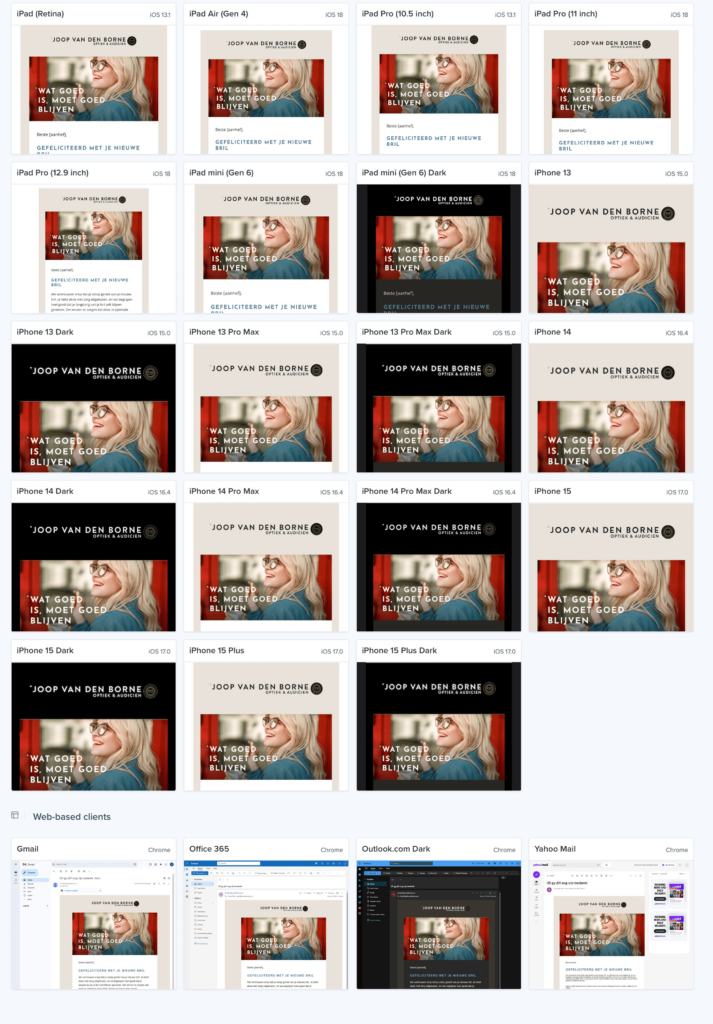
Step 2: View Mobile Email Previews
Once the HTML is uploaded, Litmus generates previews for multiple email clients, including:
- iPhone Mail (iOS)
- Gmail App (Android and iOS)
- Apple Mail (iOS and Mac)
- Outlook Mobile
- Yahoo Mail
Review how your email renders on different mobile devices to identify any design inconsistencies.
Step 3: Test Responsiveness and Layout Issues
To ensure the email is fully responsive:
- Check for text alignment and font scaling issues.
- Verify that images are loading correctly and are optimized for mobile.
- Ensure CTA buttons and links are easily tappable.
- Look for broken tables or misaligned content.
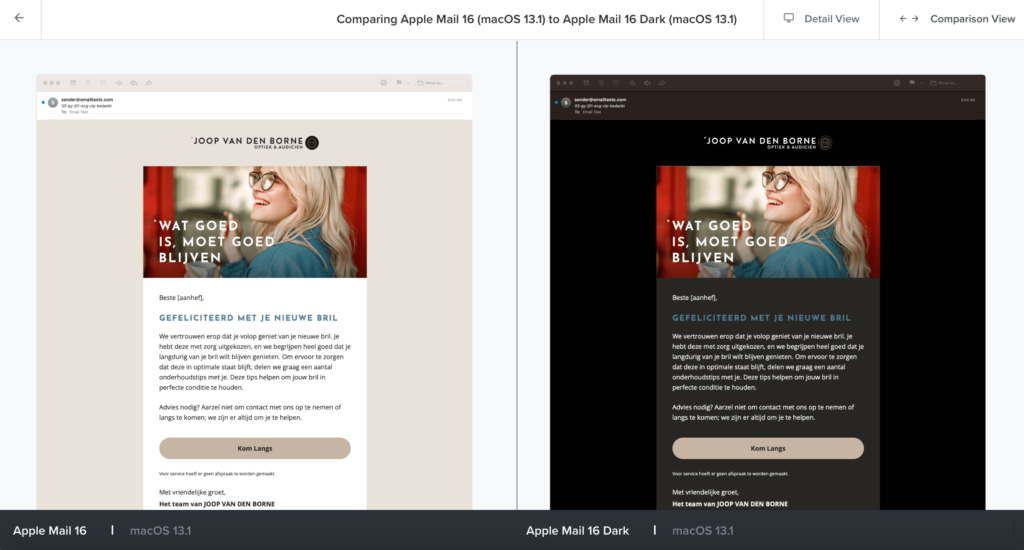
Step 4: Check Dark Mode Compatibility
Dark mode is widely used on mobile devices, and emails must adapt accordingly. Litmus allows you to preview how your email looks in dark mode on various clients.
To optimize for dark mode:
- Use transparent images to prevent unwanted backgrounds.
- Ensure text remains readable by avoiding pure black or white colors.
- Test buttons and icons to see how they adapt.
Step 5: Validate Email Accessibility
Accessibility is an important aspect of email testing. With Litmus, you can:
- Ensure proper contrast ratios for readability.
- Check if alt text is present for images.
- Verify that email structure allows screen readers to interpret content correctly.
Step 6: Conduct Spam Testing
Spam filters may prevent your email from reaching the inbox. Litmus includes a spam testing feature to:
- Analyze subject lines and sender reputation.
- Identify any code issues that might trigger spam filters.
- Test inbox placement across different email providers.
Additional Mobile Testing Methods
Apart from Litmus, consider these additional mobile testing methods:
- Sending Test Emails to Actual Devices: Send your email to real devices using different email clients to manually check rendering.
- Using Email Preview Services: Tools like Email on Acid and Mailtrap provide similar functionality to Litmus.
- Testing with Email Service Providers (ESPs): Platforms like Mailchimp, SendGrid, and Constant Contact offer built-in previews.
Best Practices for Mobile-Friendly HTML Emails
To ensure your email looks great on all mobile devices, follow these best practices:
- Use a Mobile-First Design Approach: Design emails for small screens first, then optimize for larger screens.
- Keep Email Width Under 600px: A width of 320px-600px ensures compatibility with most mobile devices.
- Use Tables for Layout: Since many email clients do not fully support CSS flexbox or grid, use tables for consistent layouts.
- Optimize Images: Use compressed images to improve loading times.
- Use Large Fonts and Buttons: Minimum font size should be 14px for body text and 16px for buttons to improve readability.
- Avoid Relying on Hover Effects: Hover effects do not work well on mobile, so use alternative design strategies.
Conclusion
Testing HTML email templates on mobile devices after exporting from Figma is essential to ensure a seamless user experience. By using Litmus, you can preview, optimize, and troubleshoot rendering issues across different mobile clients. Combining Litmus with real-device testing and best coding practices will help you create mobile-friendly emails that engage users effectively.
By following these steps, you can confidently send professional, high-quality emails that look great on any mobile device. Happy testing!