Building modern websites has never been easier with the rise of Tailwind CSS. Developers around the world now prefer Tailwind for its flexibility, speed, and utility-first approach. When it comes to speeding up projects, using free Tailwind components can save hours of development time while maintaining professional quality. Let’s dive into some excellent resources where you can find free Tailwind components to power up your next web development project.
Why Use Tailwind Components?
Tailwind CSS allows developers to create highly customized designs without writing custom CSS. However, building every single element from scratch can be time-consuming. That’s where free Tailwind components become valuable. They provide ready-made buttons, forms, cards, pricing sections, navigation bars, and more. These pre-built components are fully responsive and align perfectly with Tailwind’s design philosophy, helping developers launch websites faster and more efficiently.
Tailwind UI Components by TailwindLabs
Tailwind UI offers a premium collection, but they also provide a selection of free components. Built by the creators of Tailwind CSS, these components are of the highest quality and optimized for accessibility, responsiveness, and modern design trends. They showcase the true power of Tailwind CSS, combining utility classes to build elegant UIs.
Flowbite – Components for Tailwind CSS

Flowbite provides a rich library of free and open-source Tailwind components. Developers can find navigation menus, modals, tabs, accordions, and even entire dashboard layouts ready to plug into their projects. Flowbite is a popular choice because it also offers Tailwind components with dynamic functionality, enhanced with JavaScript, making them perfect for building interactive web applications.
DaisyUI – Tailwind CSS Component Library

DaisyUI is a plugin that extends Tailwind by adding component classes directly into your project. Instead of manually assembling multiple utilities, you can use DaisyUI’s simple component classes. It’s highly customizable and perfect for projects that need speed without sacrificing design consistency. Their free version is more than enough for personal and commercial projects.
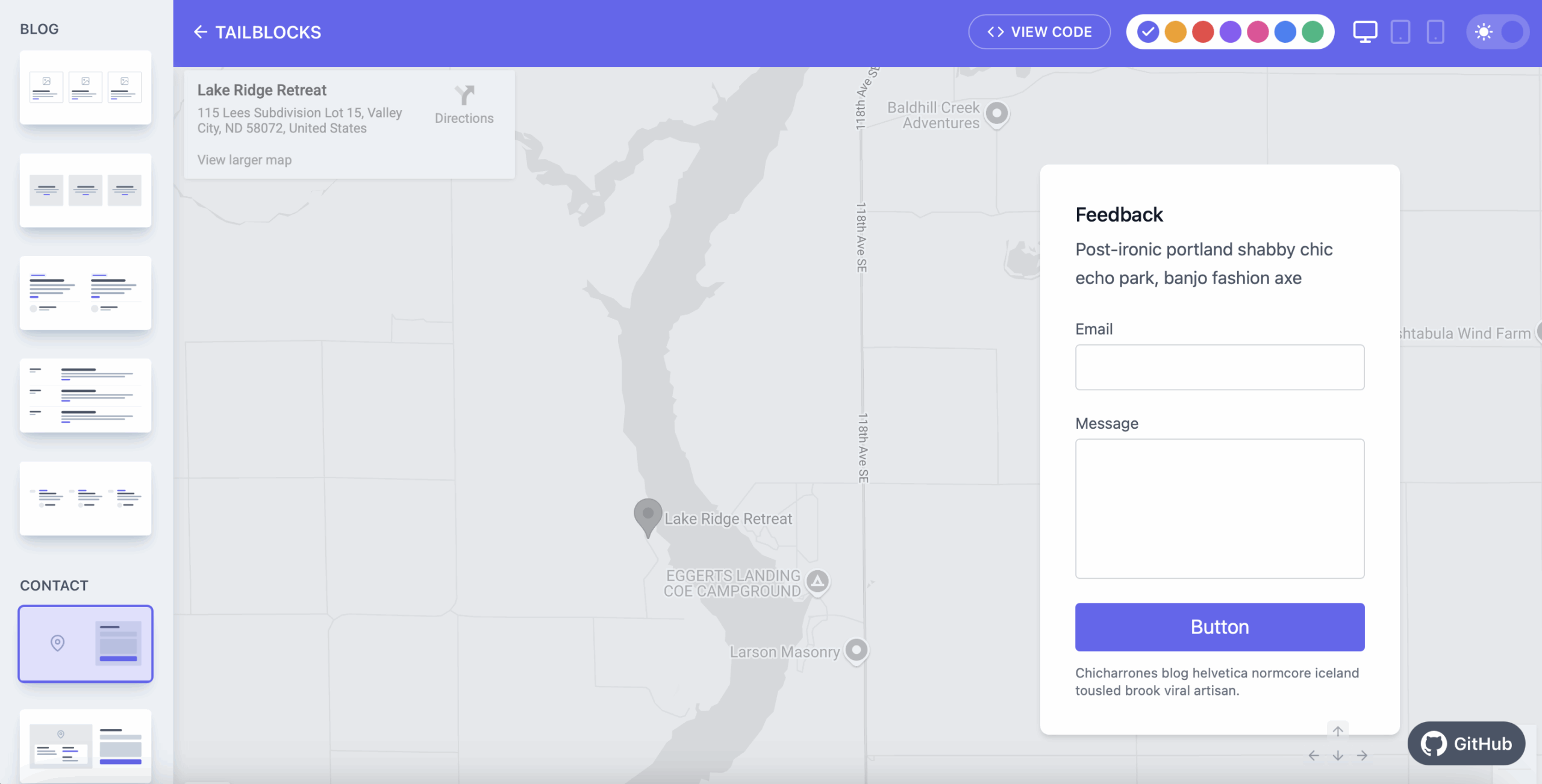
Tailblocks – Prebuilt Landing Page Blocks

Tailblocks is ideal for developers who want ready-to-use website sections. Rather than individual elements, Tailblocks offers complete content sections like hero banners, testimonials, contact forms, and pricing tables. Each block is built exclusively with Tailwind CSS classes, and you can customize them easily according to your branding requirements.
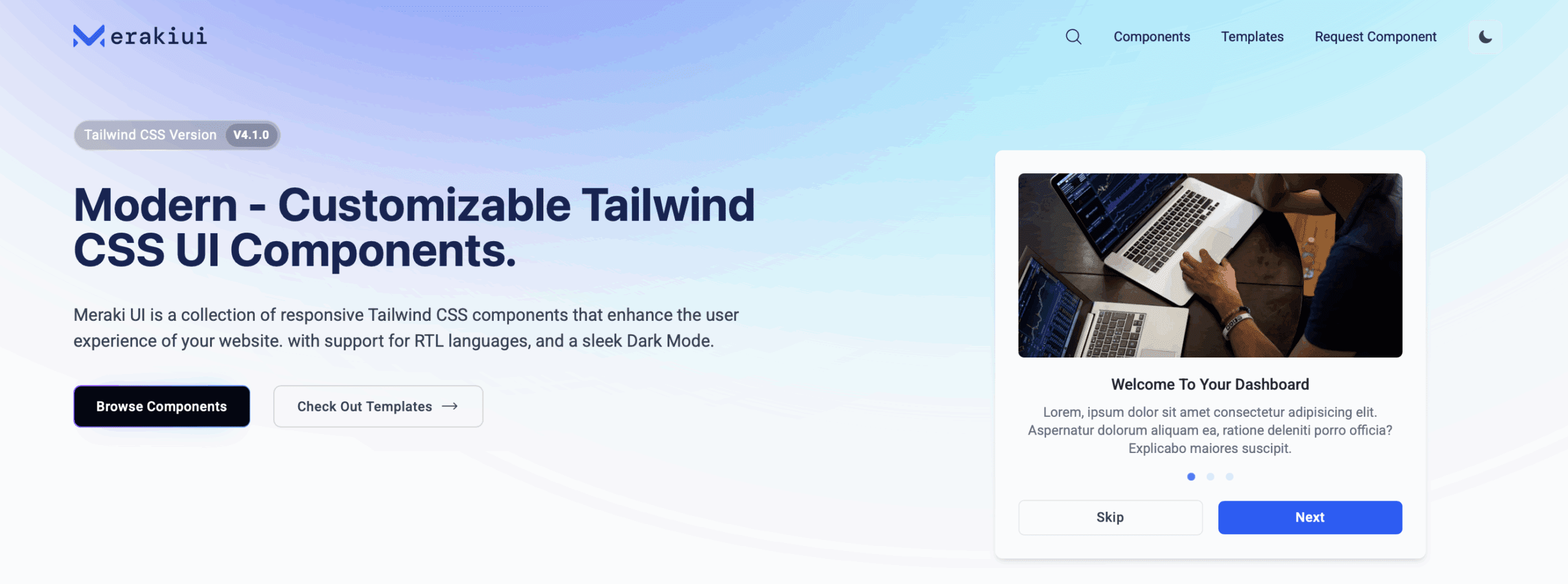
Meraki UI – Beautiful UI Components

Meraki UI offers a carefully curated set of beautiful, free Tailwind components. Designed for simplicity and usability, Meraki UI provides components like feature sections, CTA banners, and blog sections that are easy to integrate. These components are mobile-optimized and maintain high coding standards for seamless integration into any Tailwind project.
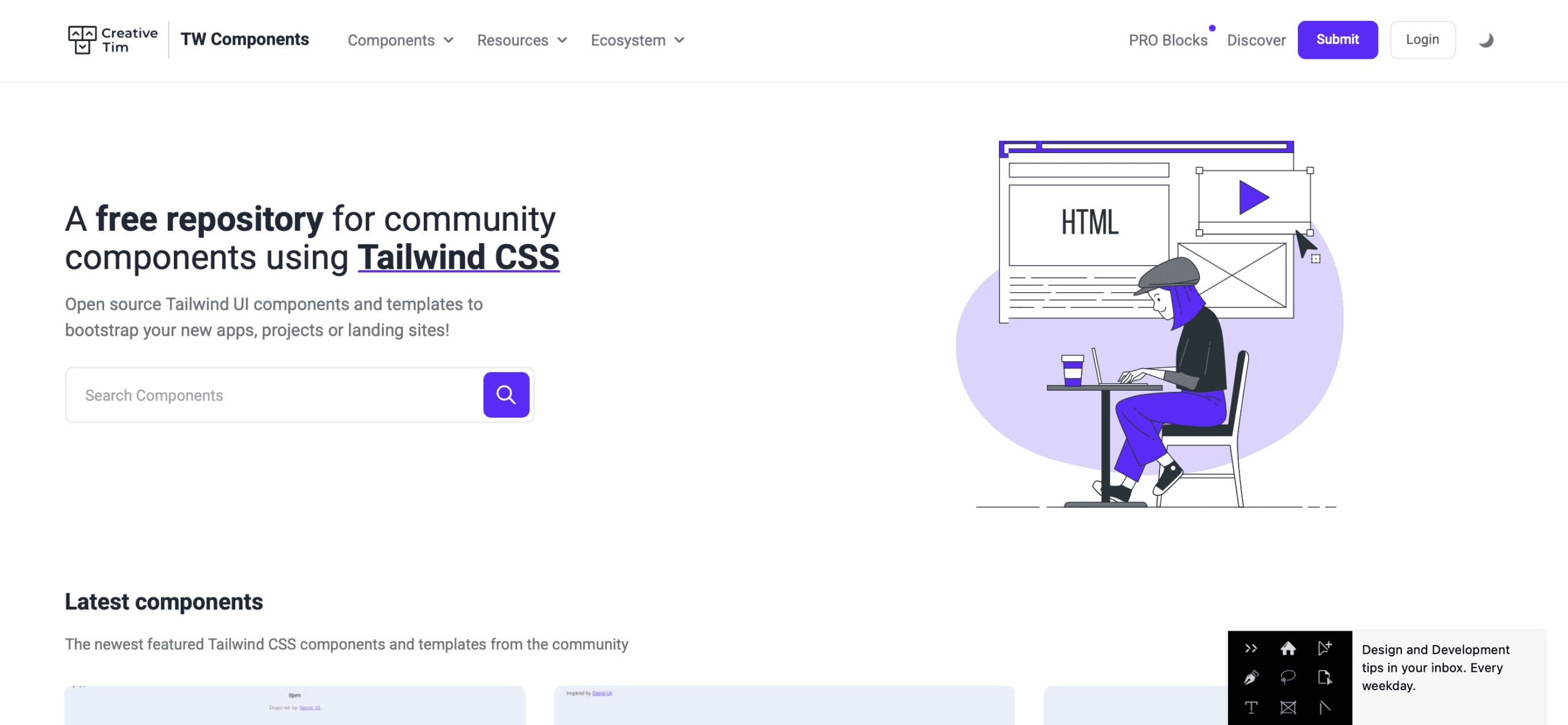
Tailwind Components

Tailwind Components is a community-driven platform where developers share their custom-built Tailwind elements. You can find thousands of free UI components such as login forms, dashboards, calendars, and more. It’s a treasure trove for developers seeking inspiration or quick solutions without reinventing the wheel.
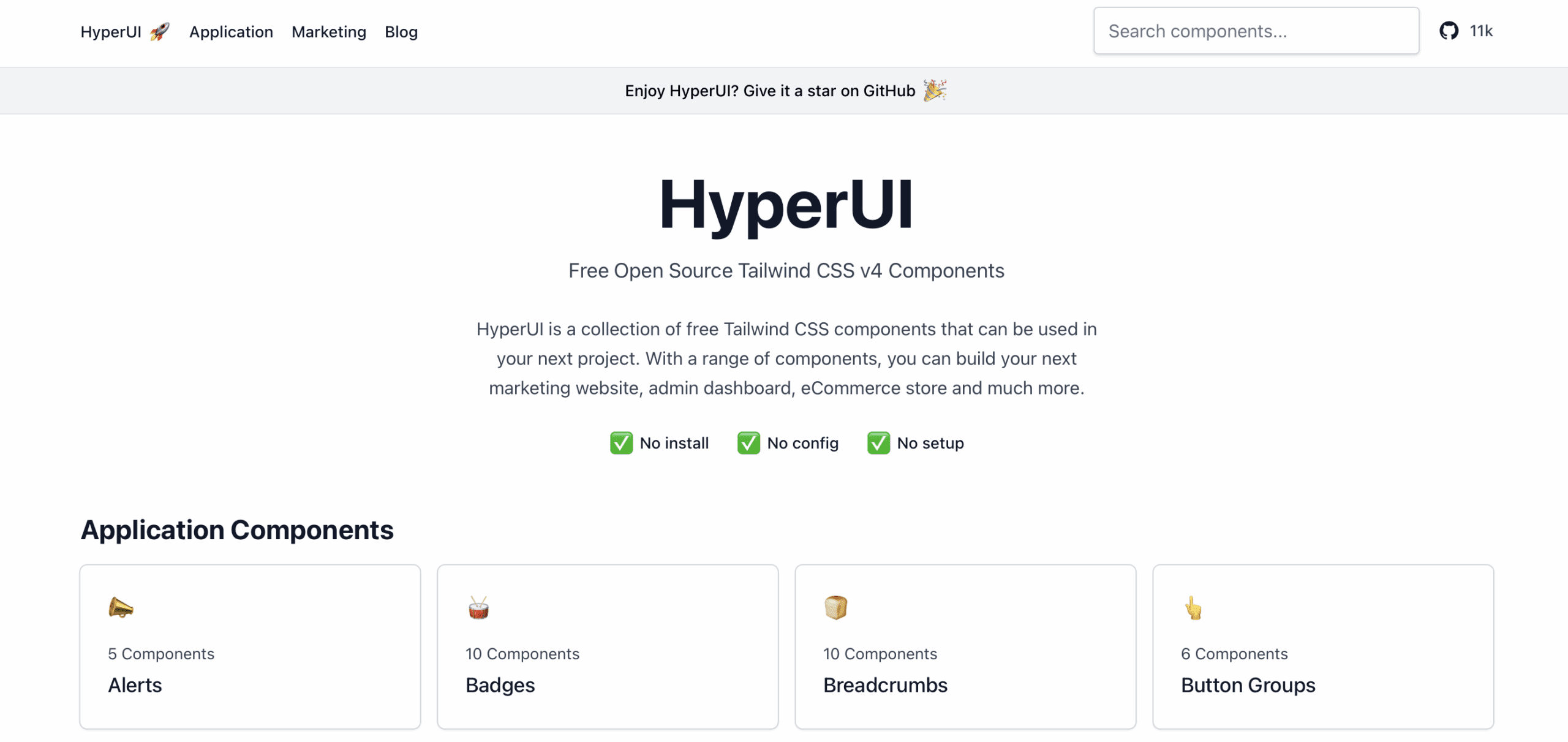
HyperUI – Free Tailwind Components

HyperUI provides a large library of free Tailwind UI components grouped into categories like e-commerce, marketing, application UI, and dashboards. Each component is crafted with real-world use cases in mind, ensuring high usability and smooth responsiveness. HyperUI is perfect for developers looking to speed up their workflow while maintaining a professional look.
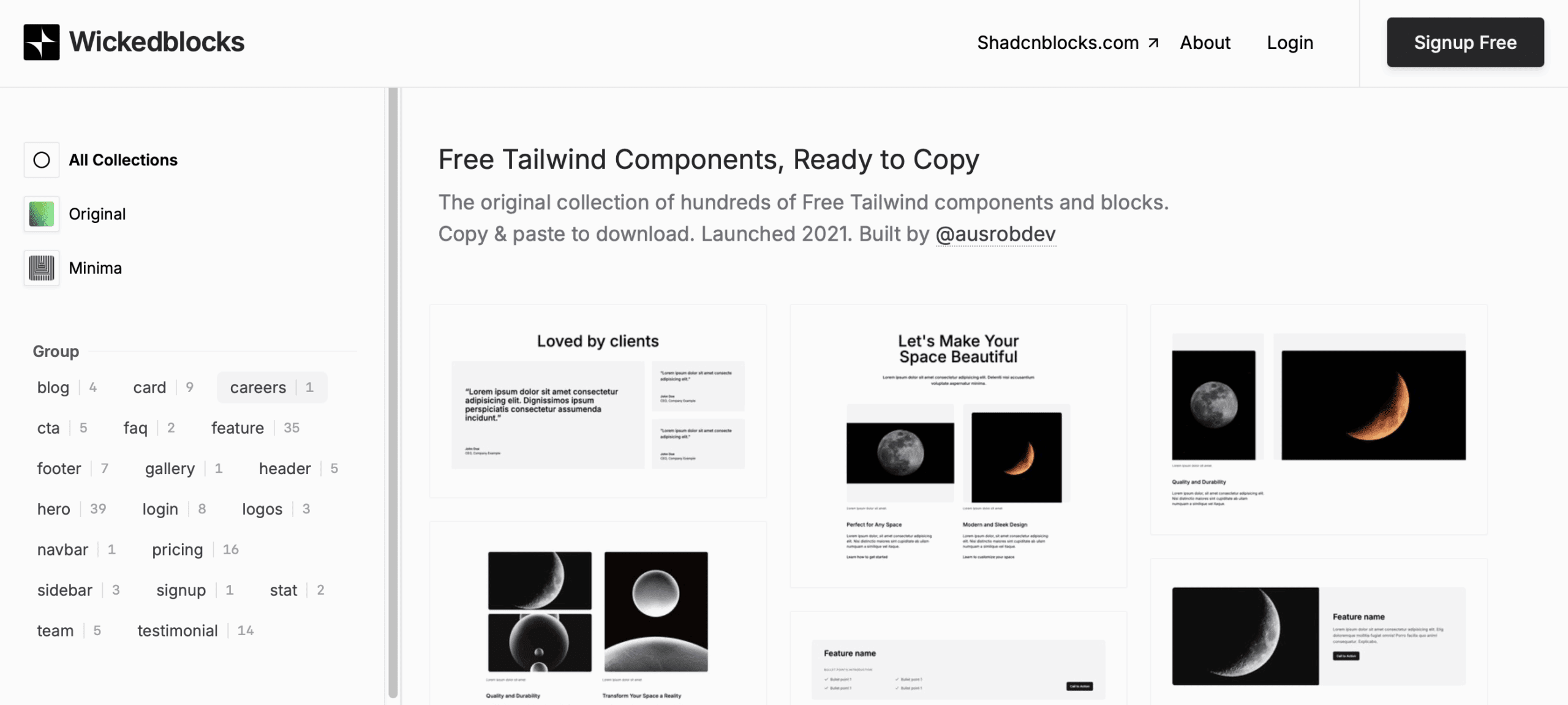
Wicked Blocks – Free Tailwind UI Kits

Wicked Blocks offers a huge library of free Tailwind blocks. Rather than just basic elements, Wicked Blocks provides entire webpage sections that you can mix and match. It’s perfect for building landing pages, portfolios, blogs, or corporate sites without starting from scratch.
Treact – React + Tailwind UI Components
Treact offers beautifully designed free React components based on Tailwind CSS. It’s especially helpful for developers building ReactJS web applications who want ready-made Tailwind-styled sections. Even if you’re not using React, you can easily extract the HTML+Tailwind code and integrate it into standard projects.
Conclusion: Accelerate Your Projects with Free Tailwind Components
Using free Tailwind components can significantly speed up the web development process while maintaining clean, maintainable code. Whether you are working on a simple website or a complex web application, integrating pre-built components saves time, boosts productivity, and ensures consistency across your designs. These resources not only offer free assets but also empower developers to learn more about building scalable layouts using Tailwind CSS best practices.
Developers who frequently use Tailwind components can deliver projects faster and focus on customization and user experience rather than repetitive design tasks. Whether you are a beginner or a seasoned developer, bookmarking these websites will be an invaluable asset to your web development workflow.
Keywords in this article:
Tailwind components, Free Tailwind UI components, Best Tailwind components, Tailwind component library, Tailwind UI free download, Free Tailwind CSS templates, Tailwind blocks, Tailwind landing page components, Free Tailwind resources, Download Tailwind components