CSS can be tedious and time-consuming—especially when you’re aiming for pixel-perfect design, responsive layouts, and seamless animations. Luckily, there are several CSS generators that can help you simplify your workflow, speed up development, and even improve the consistency of your code. In this post, we’ll cover 15 CSS generators that can save hours of manual work, along with their key features and how they can fit into your web design process.
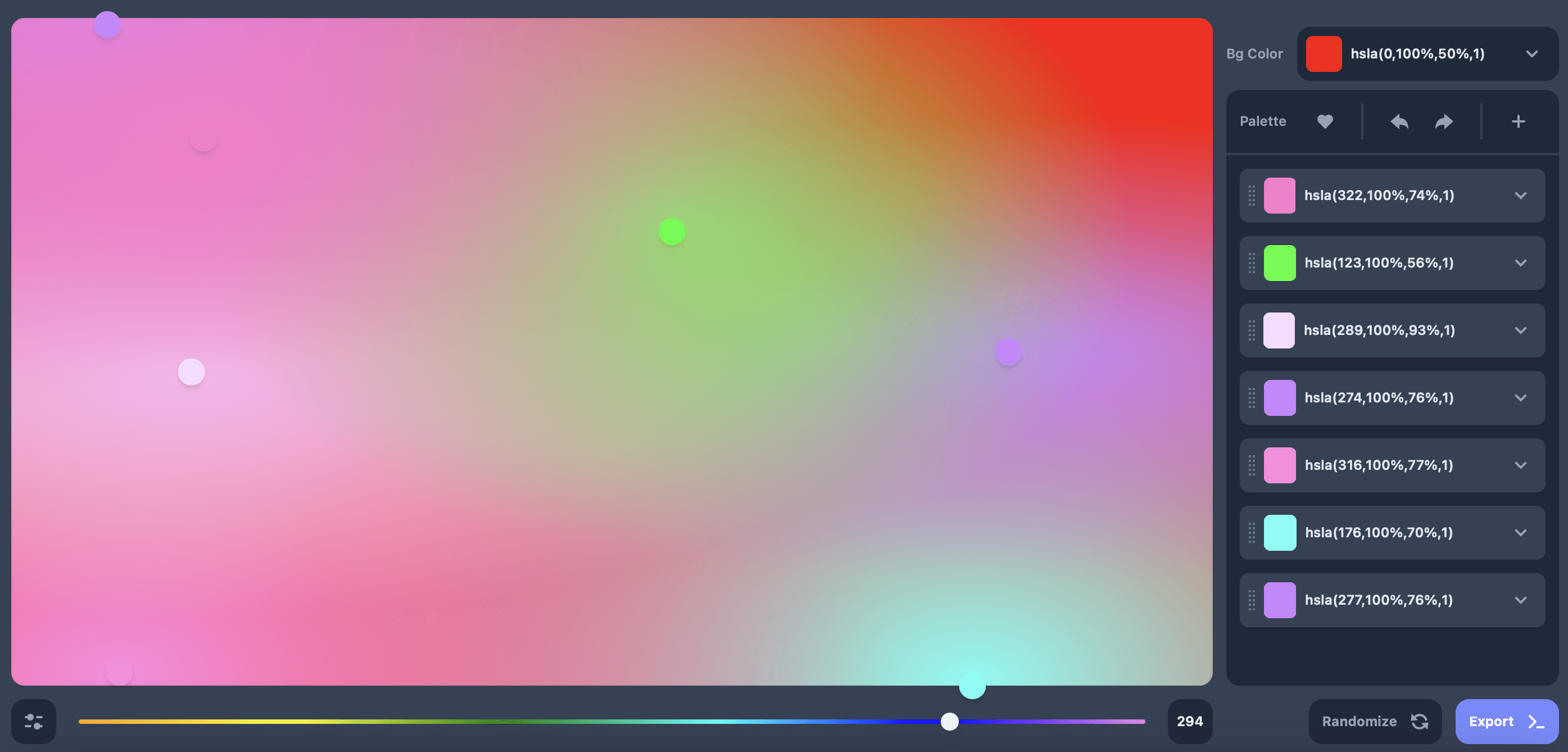
1. CSS Gradient Generator

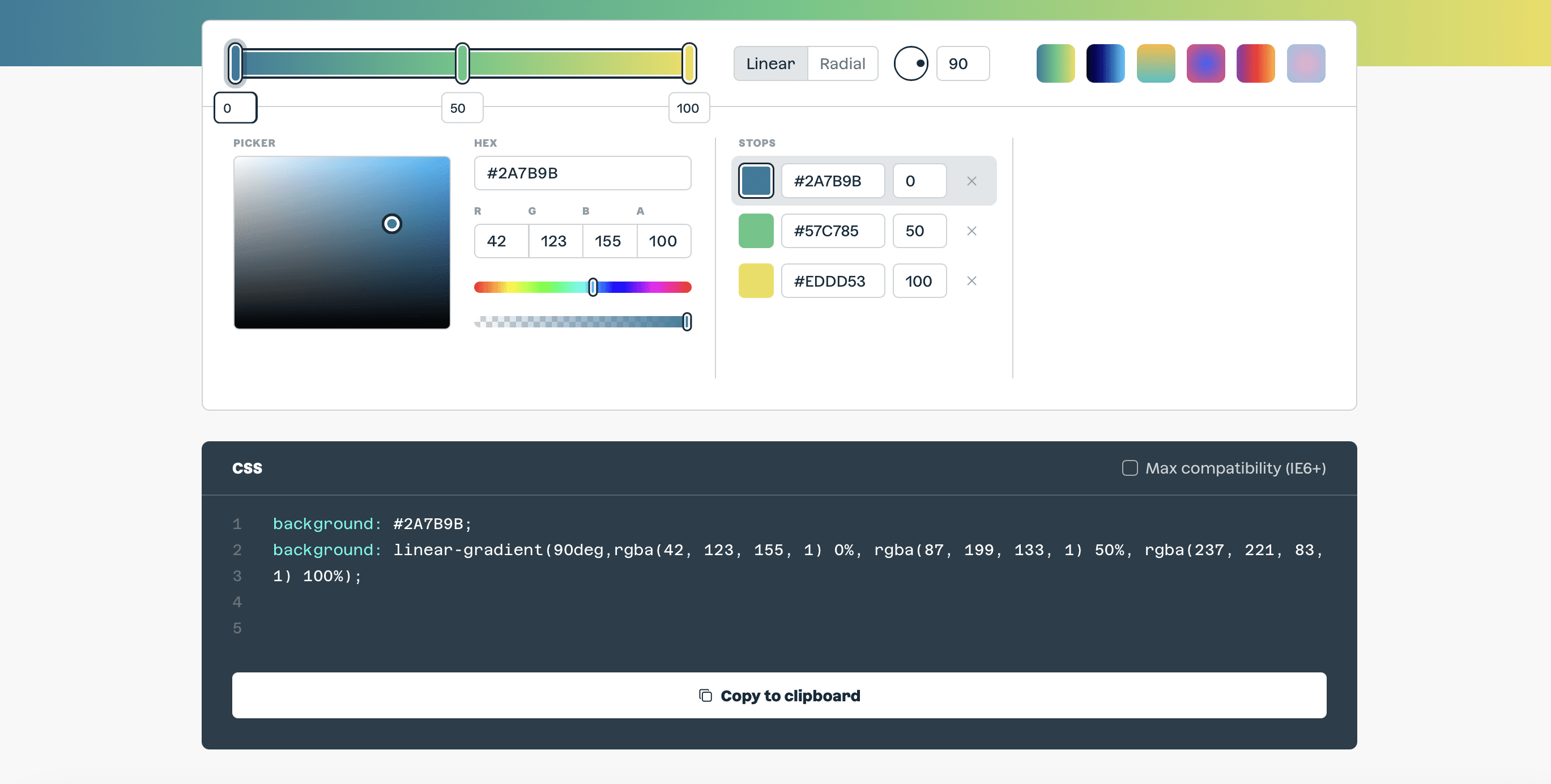
CSS Gradient is a user-friendly tool that helps you generate smooth, attractive gradients without writing a single line of code. It allows you to visually design linear or radial gradients and get instant CSS code to use in your projects. It’s ideal for creating backgrounds, buttons, or overlays quickly. It also includes a gallery of popular gradients for design inspiration.
2. Glassmorphism Generator

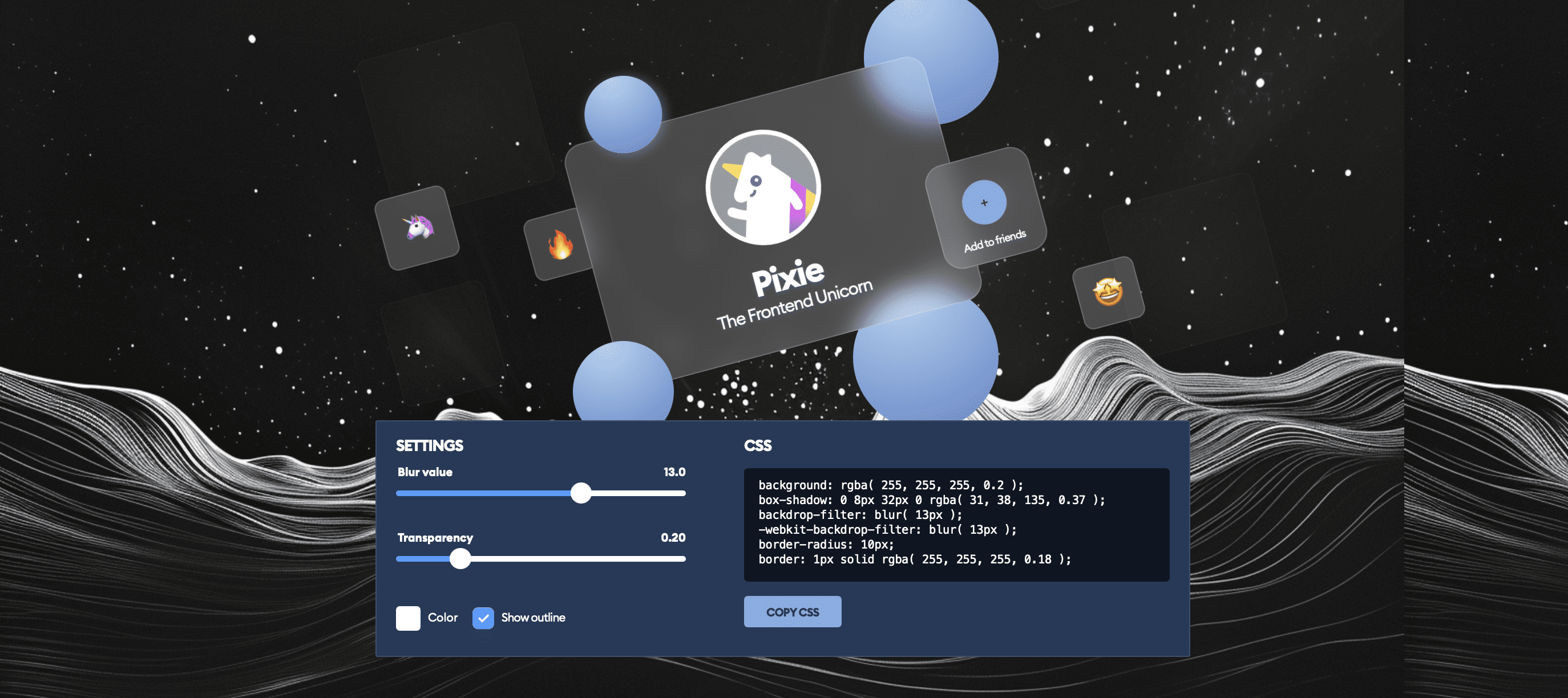
This generator makes it easy to create modern UI effects using glassmorphism—a trend that mimics the frosted glass look. You can control blur intensity, transparency, border radius, and background color, and copy the CSS instantly. It’s great for designers wanting to add sleek, modern elements without needing to understand complex layering and blur properties.
3. Neumorphism Generator

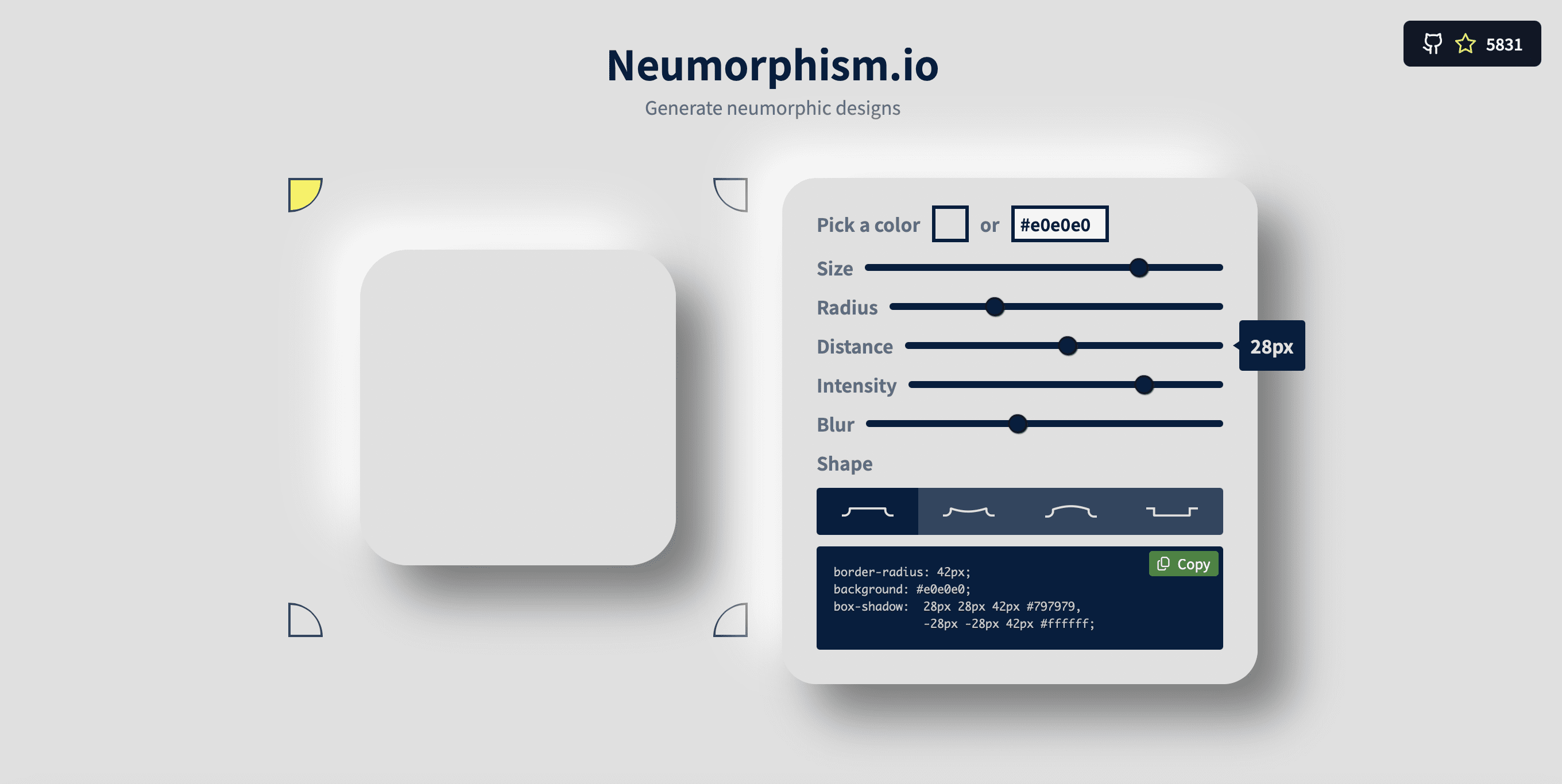
Neumorphism is a soft UI design trend, and this generator allows you to experiment with shadows, lighting, and colors to create smooth, 3D-like buttons or cards. It’s perfect for dashboards or minimalist layouts. You can tweak the depth, shadow distance, and light direction to achieve the perfect look. The generator provides ready-to-copy CSS for both light and dark themes.
4. CSS Clip Path Maker

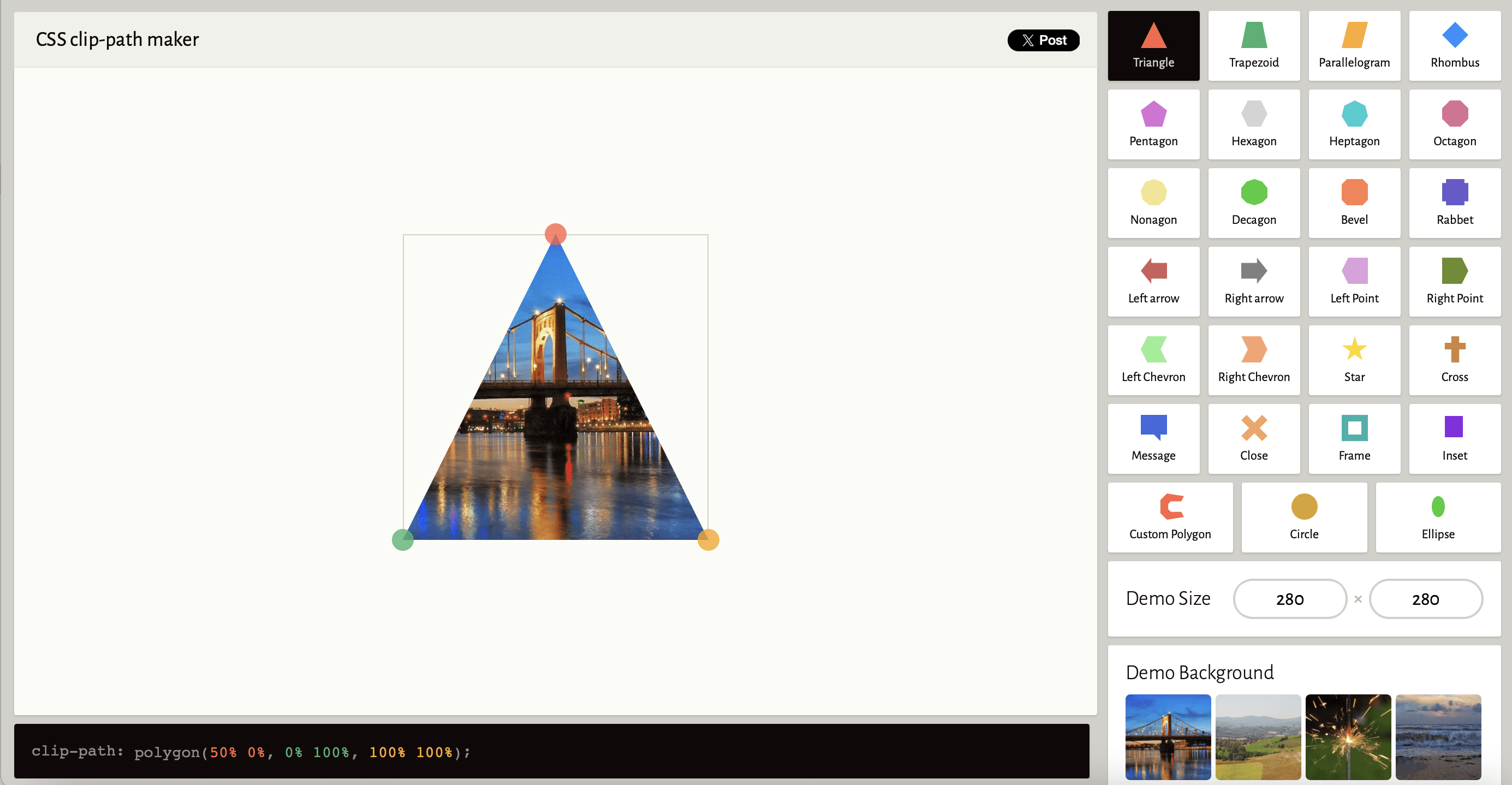
Clip-paths allow you to create non-rectangular shapes using CSS, and Clippy makes it super easy. Just pick a shape (like a polygon, circle, or ellipse), customize it, and grab the CSS. You can even draw your own custom shapes with a visual editor. Great for adding creative sections, masks, and design cutouts.
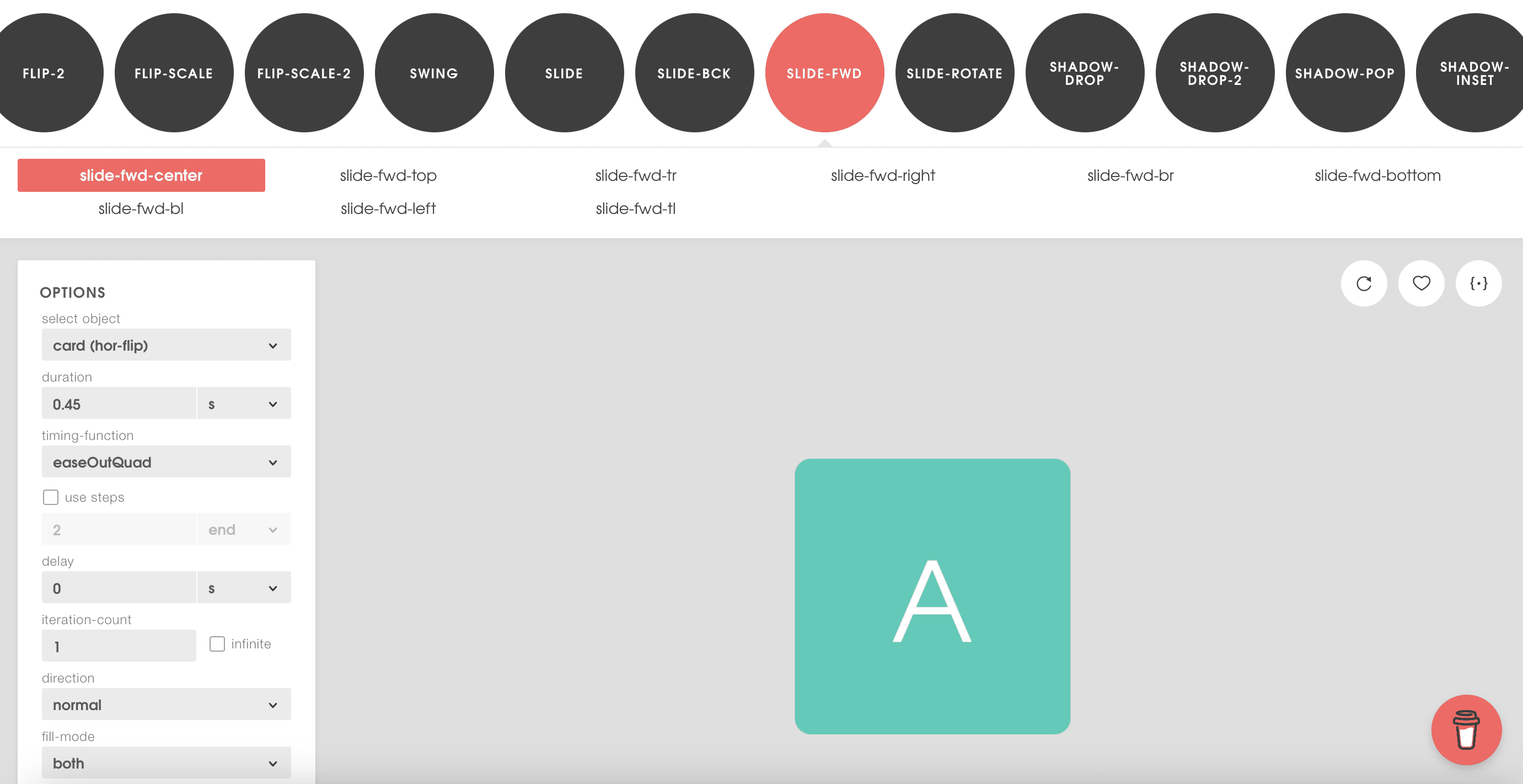
5. CSS Animation Generator

Animista is a fantastic online tool for creating complex CSS animations like fade-ins, slides, spins, and more. It includes a huge library of preset animations that you can customize with speed, delay, and iteration count. You can preview animations live and copy the full CSS code with one click. A must-have for adding micro-interactions and smooth transitions.
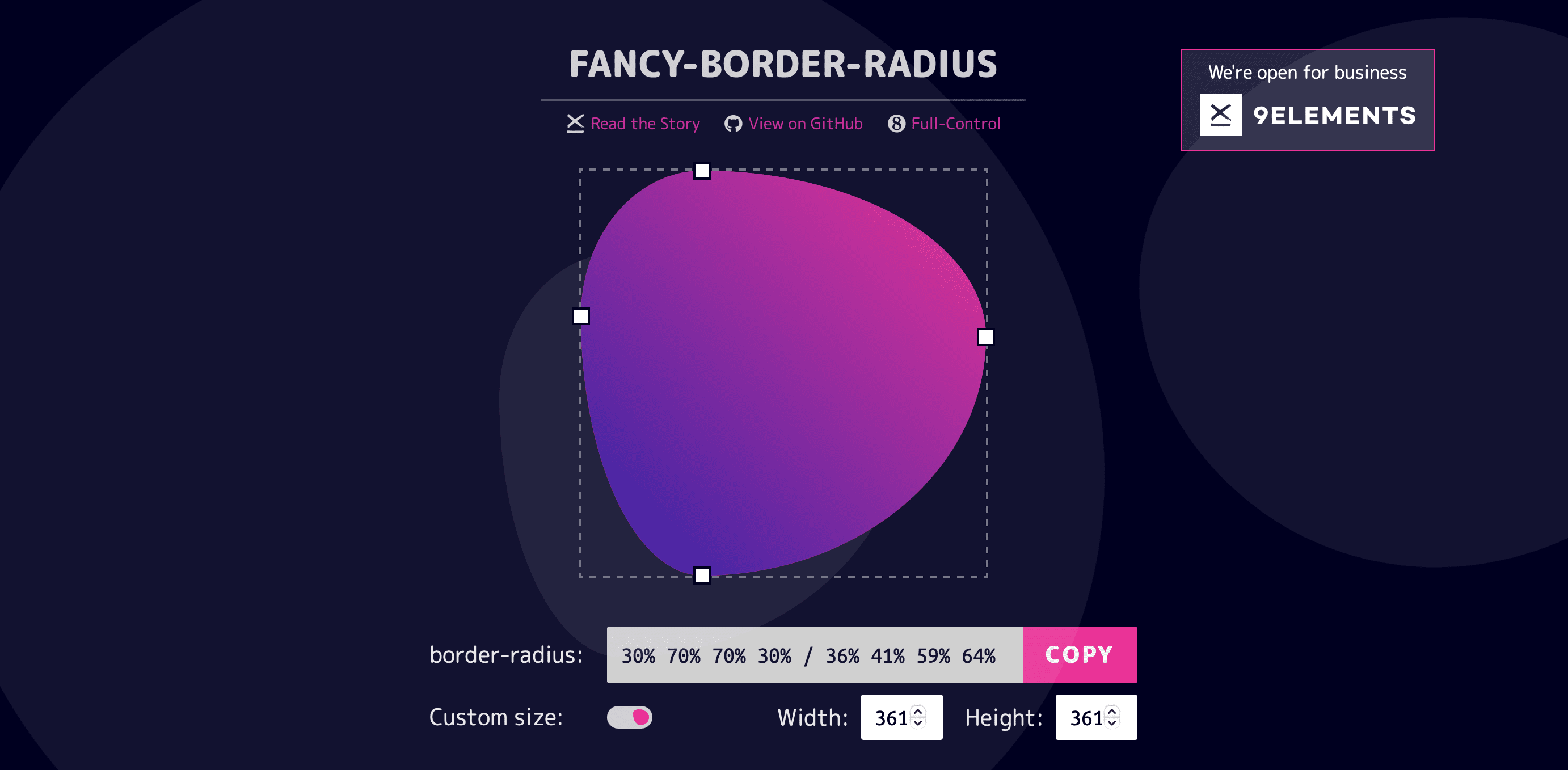
6. Fancy Border Radius Generator

Bored of basic border-radius? This tool helps you create irregular and creative border-radius shapes with a visual drag-and-drop interface. It outputs the CSS with exact values, allowing you to create blobs, squiggly edges, or asymmetrical borders easily. Perfect for hero sections and creative landing pages.
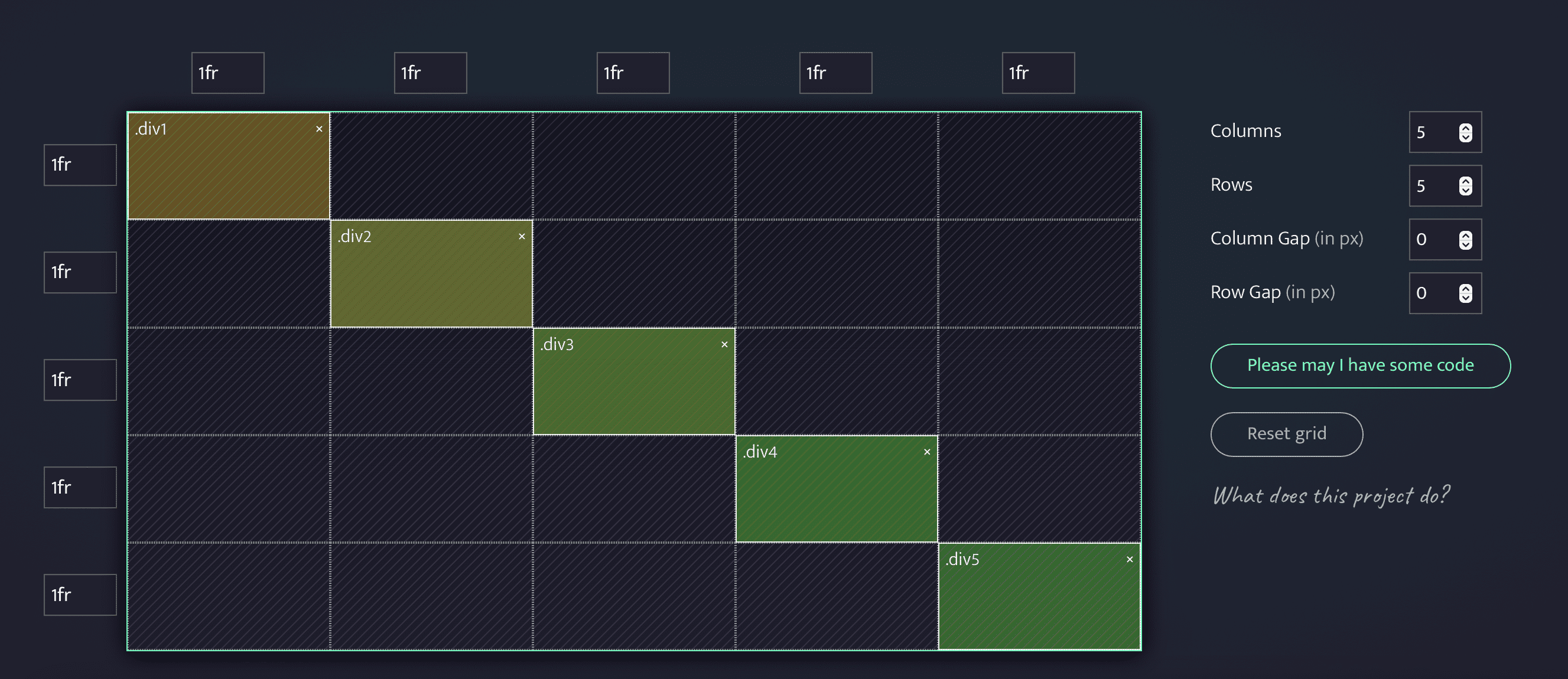
7. CSS Grid Generator

CSS Grid is powerful but has a steep learning curve. This generator makes it simple by letting you define rows, columns, gaps, and alignment visually. You can instantly see the layout and copy the CSS code. It’s a huge time-saver when building responsive grid layouts for landing pages or content sections.
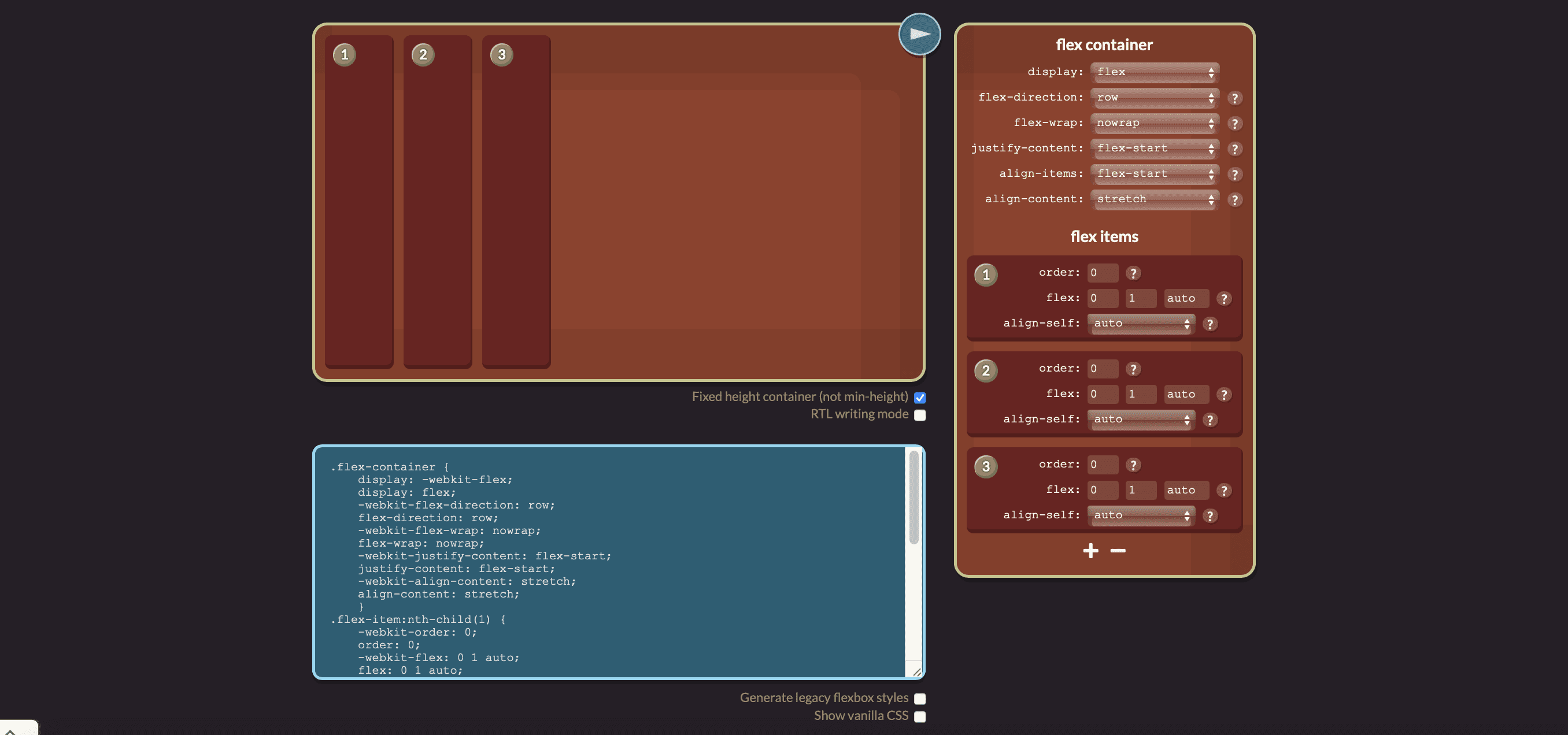
8. CSS Flexbox Generator

Flexyboxes is a visual Flexbox generator that lets you configure direction, wrap, alignment, and justify-content settings. It outputs CSS code for both the parent container and children elements, so you don’t have to memorize Flexbox rules. Ideal for aligning cards, content blocks, and layouts quickly.
9. CSSMatic Box Shadow Generator

The CSSMatic Box Shadow Generator is a user-friendly tool that helps you create stunning shadow effects for your web elements. With its intuitive sliders, you can easily adjust horizontal and vertical position, blur radius, spread, and shadow color—while instantly seeing the results in real time. It’s a perfect tool for developers and designers who want pixel-perfect styling without manually tweaking CSS values. Ideal for adding depth and emphasis in your UI design.
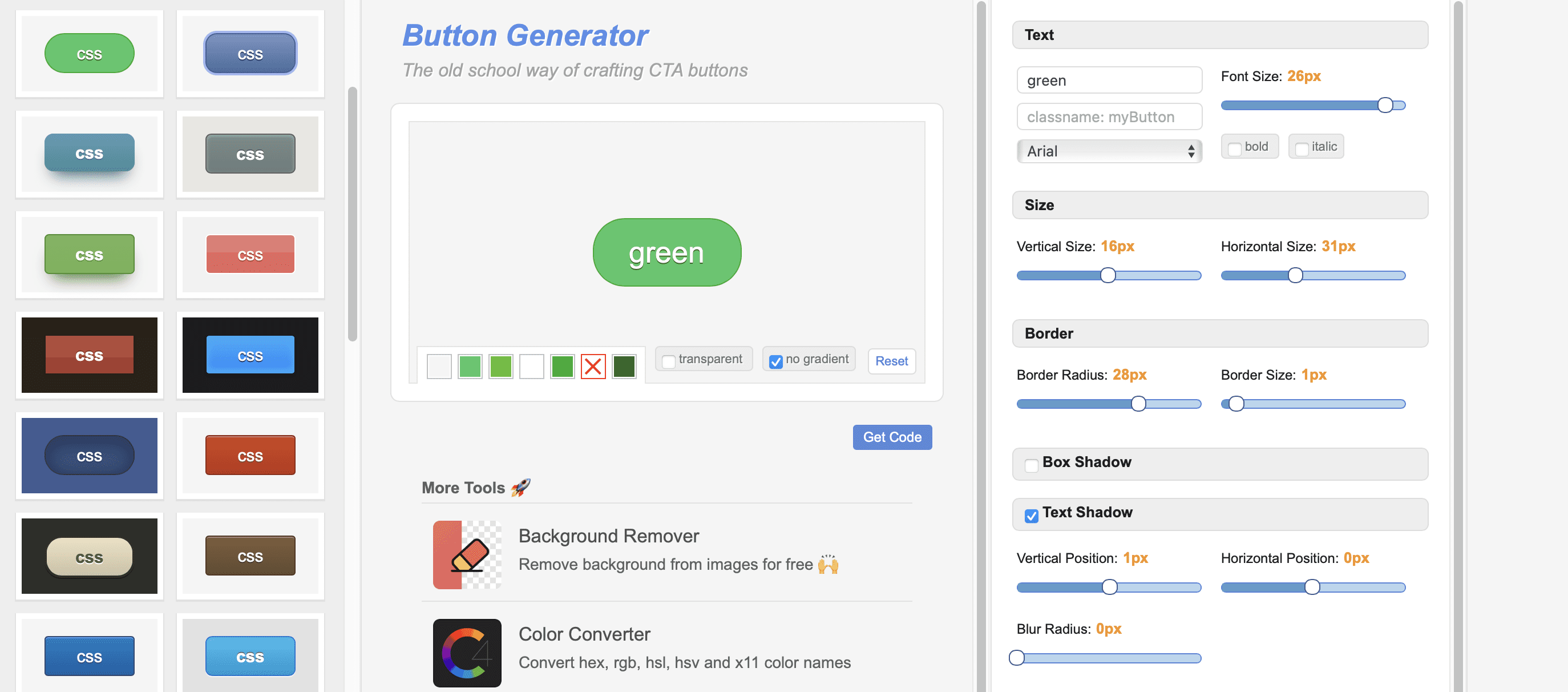
10. CSS Button Generator

This generator lets you create stylish buttons with hover effects, gradients, and custom fonts. You can tweak padding, border radius, shadows, and background colors. It even supports exporting buttons in multiple code formats (HTML, CSS, and even JavaScript). An excellent tool for designers who need ready-to-use, responsive CTA buttons.
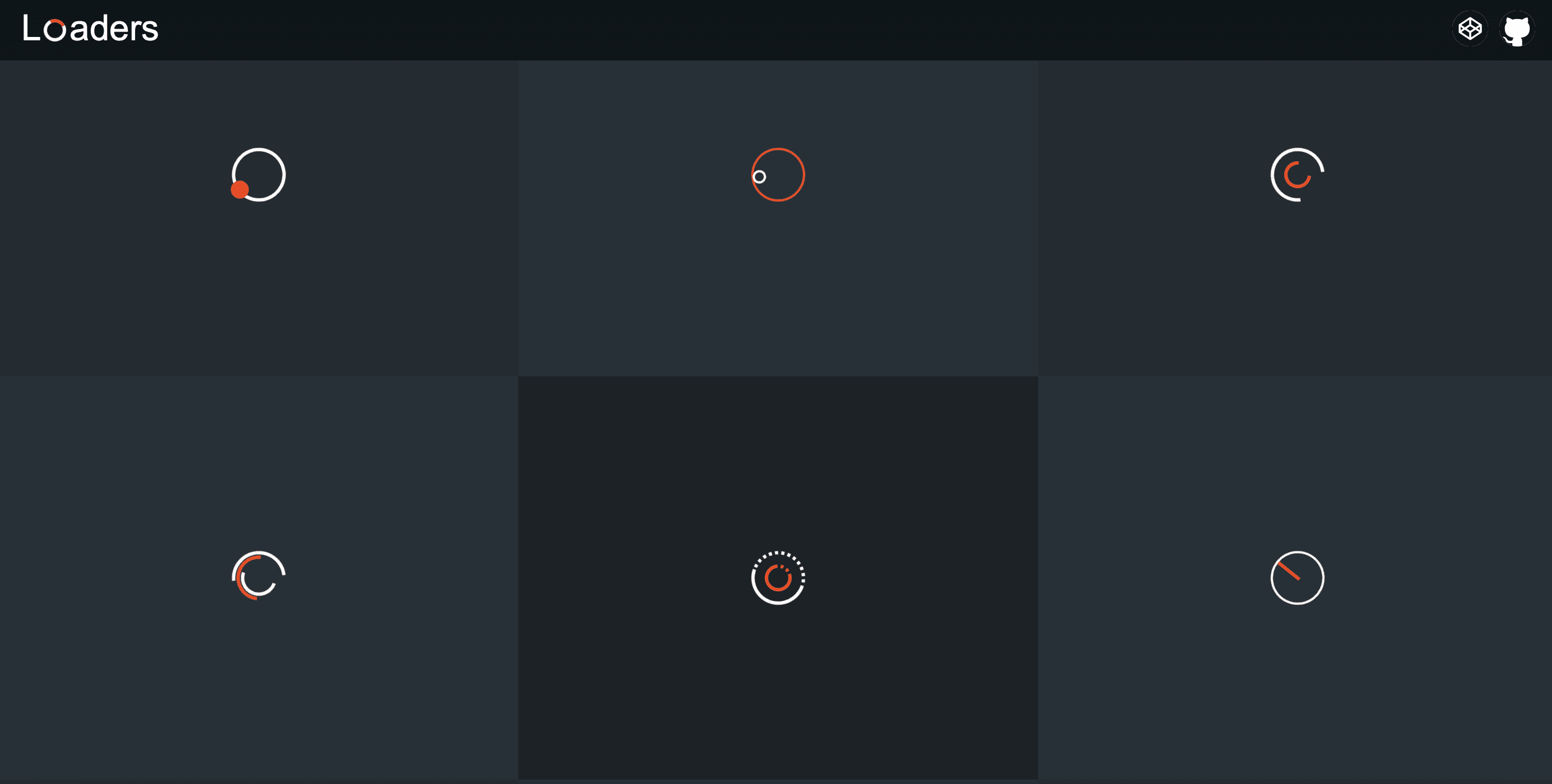
11. CSS Loaders Generator

Need a custom loading spinner or animation? This tool offers dozens of loading effects you can drop into your site. Pick your favorite loader, customize the size and colors, and grab the CSS. It’s an excellent alternative to loading gifs, as these are lightweight, fully responsive, and easy to edit.
12. CSS Text Effects Generator

CSS Hero’s Mesher tool allows you to generate stunning text effects like gradients, outlines, and layered shadows. You can experiment with multiple layers of effects and see the preview instantly. This is especially useful for titles, headings, and banner elements that need visual punch.
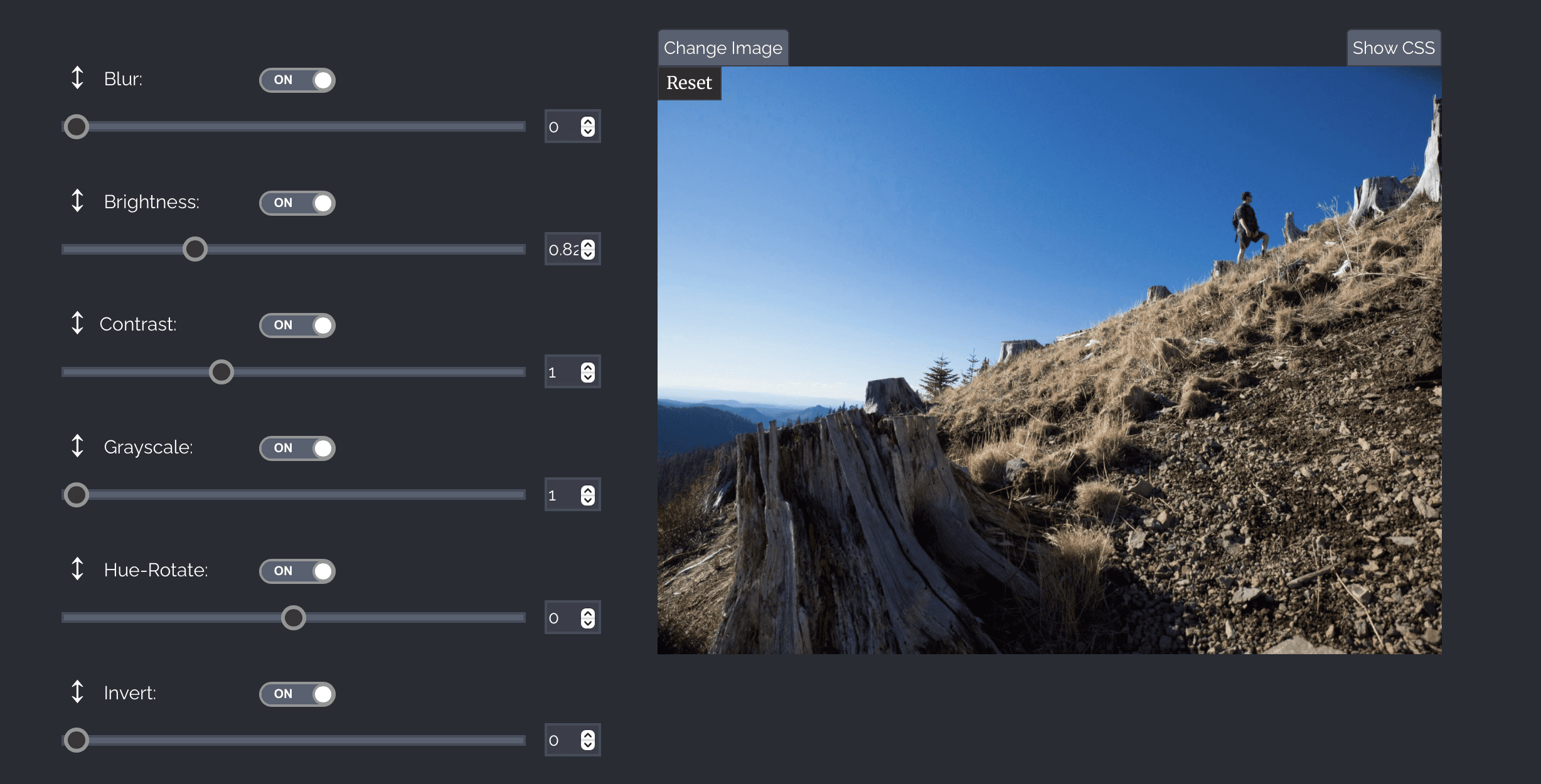
13. CSS Filter Generator

Filters allow you to apply blur, brightness, contrast, and more to images or elements. This tool provides a real-time preview of all filter combinations. You can adjust sliders for each property and instantly get CSS code to apply effects without editing the image file.
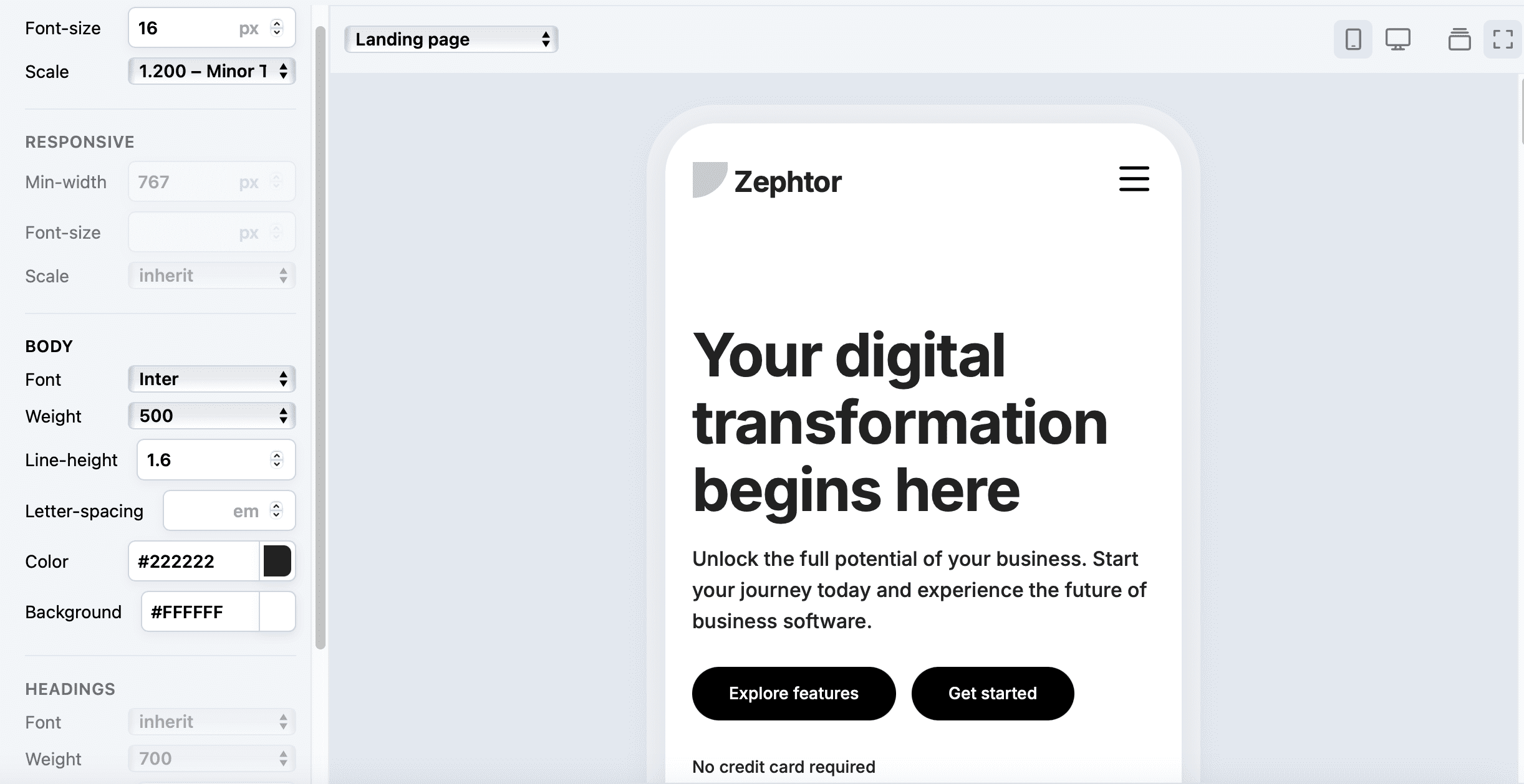
14. CSS Typography Generator

TypeScale helps you create a visually appealing font scale for your website. You input a base font size and scale ratio, and the tool auto-generates headings (H1-H6) and body sizes. It’s great for creating harmonious typography systems with consistent line-height and spacing.
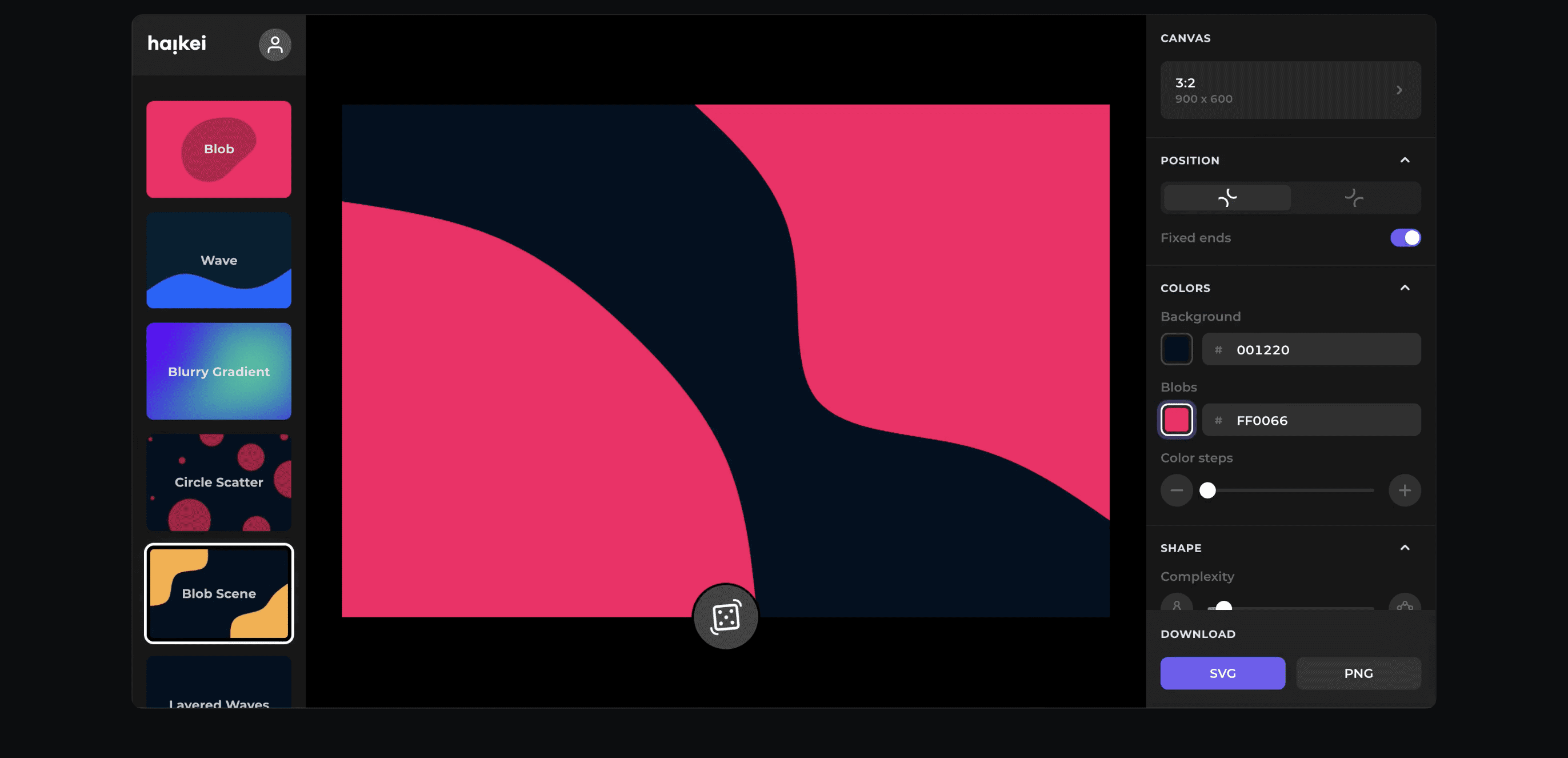
15. Haikei SVG Background Generator

Haikei lets you generate beautiful SVG backgrounds including blobs, waves, and abstract patterns. You can animate them or export as static SVG and copy the CSS. Ideal for adding dynamic visual elements to hero sections or banners. The free plan offers basic features, while paid versions unlock advanced styles.
Final Thoughts
Using CSS generators is one of the smartest ways to speed up your frontend development workflow without sacrificing quality. Whether you’re a solo freelancer, part of a web design agency, or a startup building MVPs, these tools can help you stay efficient and consistent.
If you’re looking to convert your Figma, PSD, or design file to clean, hand-coded HTML/CSS, XHTMLTEAM is here to help. Our team specializes in pixel-perfect conversion, mobile responsiveness, and SEO-friendly HTML structures.
Visit www.xhtmlteam.com to learn more or get started with a free quote!
Keywords: CSS generators, CSS tools, free CSS generators, CSS code generator, CSS UI tools, frontend development, responsive CSS code, CSS animation generator, CSS gradient generator, CSS shadow generator, CSS button generator, web design tools, CSS productivity tools, HTML CSS conversion, UI/UX CSS tools

