Framer is a popular design tool that allows designers to create interactive and visually appealing web pages. While it provides a quick way to design and prototype, its system-generated code often lacks the efficiency and optimization required for high-performance websites. Converting a Framer website into clean HTML and CSS ensures better performance, flexibility, and maintainability.
This guide explains the conversion process, highlights the disadvantages of system-generated Framer code, and compares it with XHTMLTEAM’s manual HTML and CSS coding.
Why Convert Framer to HTML and CSS?
Framer is an excellent design tool, but its generated code may not be ideal for production websites. Here are a few reasons why converting Framer to hand-coded HTML and CSS is beneficial:
- Optimized Performance – Manually written HTML and CSS load faster compared to system-generated code.
- Cleaner Code – System-generated code often contains unnecessary elements, making debugging and modifications difficult.
- Better SEO – Search engines prefer well-structured and semantic HTML, improving rankings.
- Full Customization – Manual coding allows greater flexibility in adjusting layouts, animations, and styles.
- Cross-Browser Compatibility – Hand-coded sites ensure better consistency across different browsers and devices.
- Easier Maintenance – Clean code is easier to maintain and scale as requirements grow.
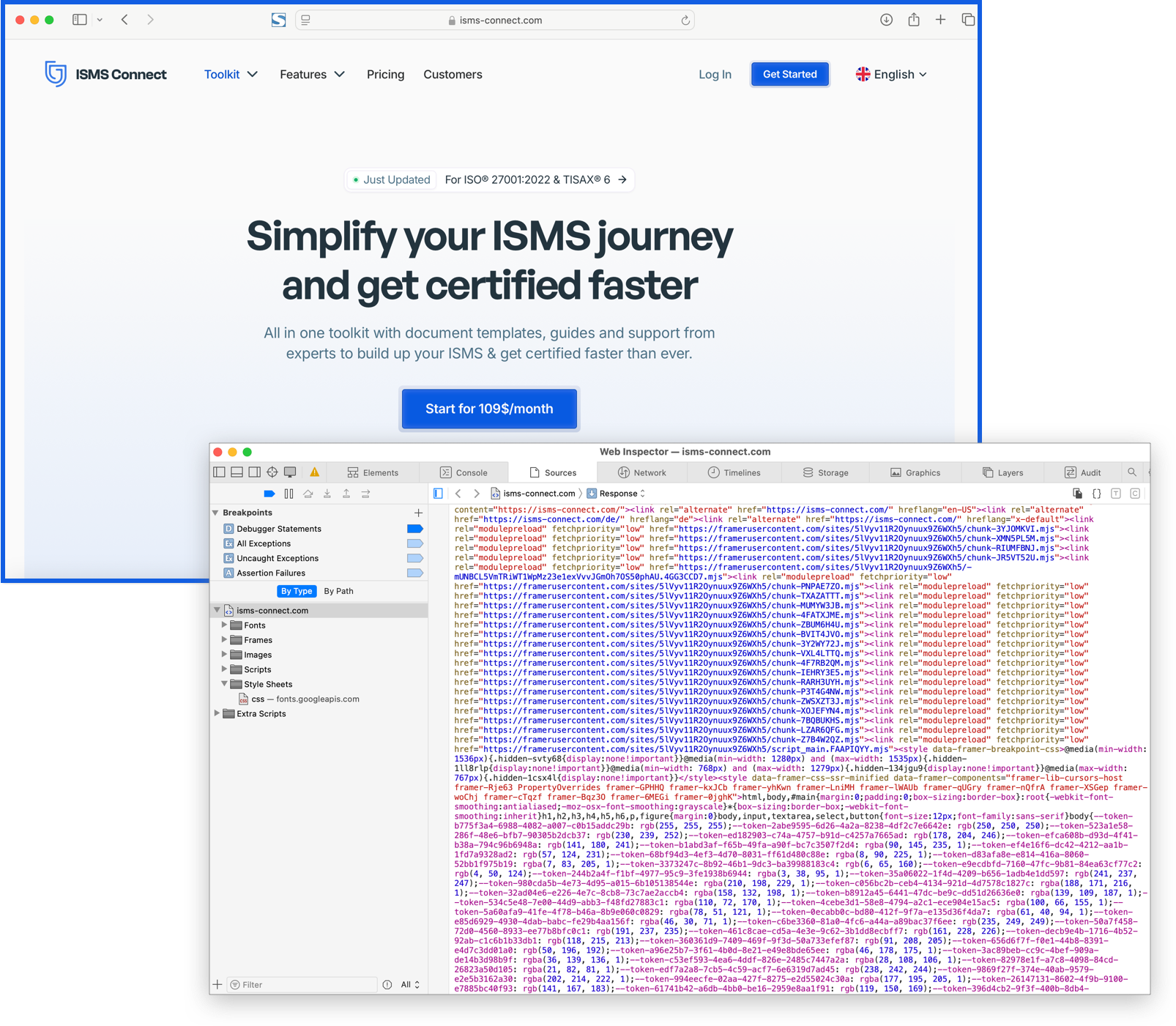
Disadvantages of System-Generated Framer Code

Although Framer is user-friendly, its system-generated HTML and CSS come with several drawbacks:
- Bloated Code – Automatically generated code contains redundant elements, increasing page load time.
- Poor Readability – The structure is often complex and difficult to understand for developers.
- Limited Customization – Adjusting layouts or adding new features requires extra effort.
- SEO Issues – Improper use of tags and excessive div wrappers can negatively impact search engine rankings.
- Lack of Maintainability – Future updates or modifications become challenging due to the messy structure.
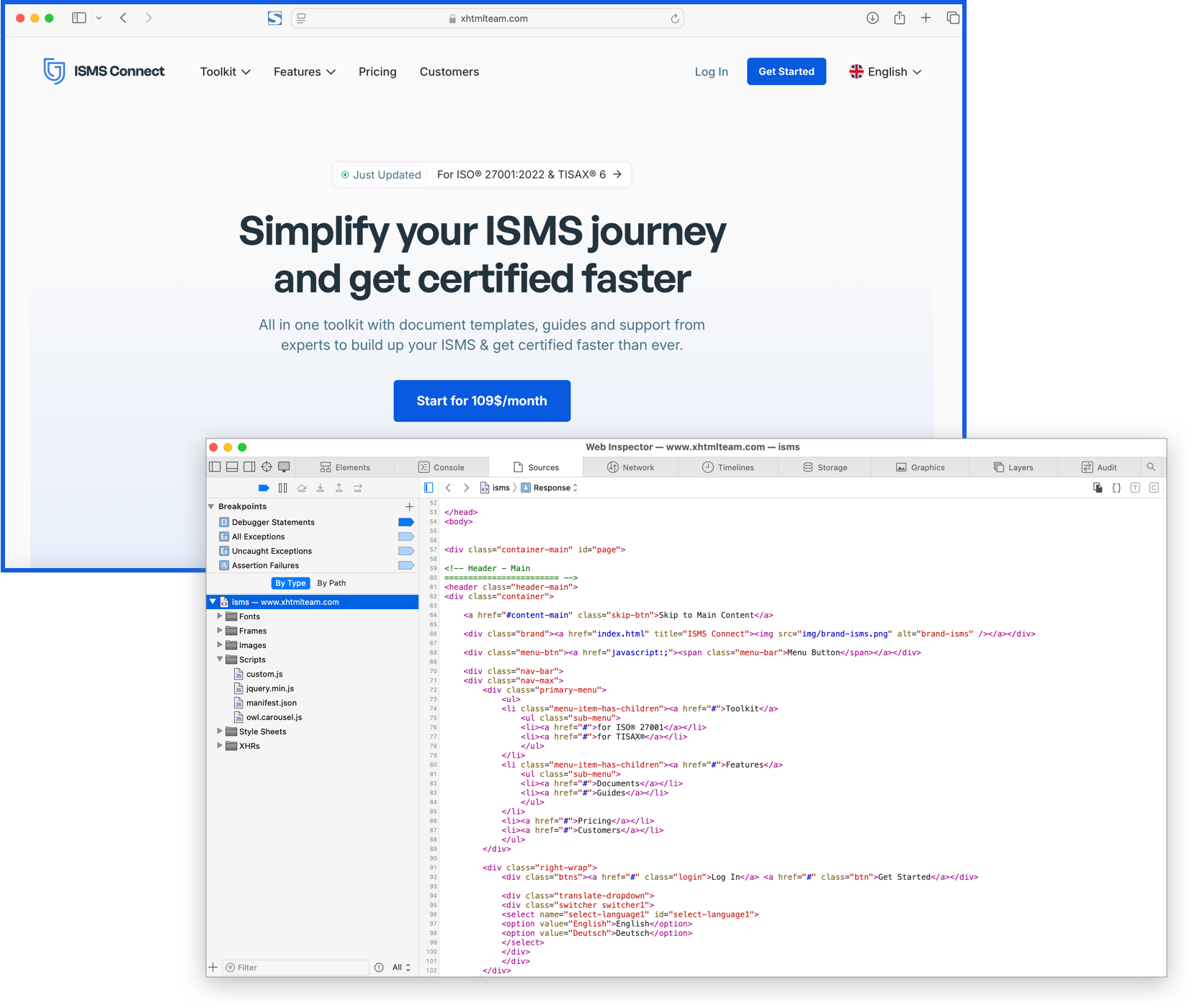
Advantages of XHTMLTEAM’s Manual HTML and CSS Coding

XHTMLTEAM ensures high-quality, well-structured, and optimized code with the following benefits:
- Lightweight Code – No unnecessary elements, ensuring fast loading times.
- SEO-Friendly Structure – Uses semantic HTML for better search engine visibility.
- Responsive Design – Ensures seamless adaptability across all devices.
- Well-Organized Files – Properly structured files make future updates easier.
- Improved Accessibility – Ensures better user experience for all audiences.
- Pixel-Perfect Accuracy – Matches the original Framer design without inconsistencies
Step-by-Step Framer to HTML and CSS Conversion
Step 1: Export Framer Design
- Export assets (images, SVGs, fonts, etc.).
- Identify key sections and components.
Step 2: Set Up HTML Structure
- Create
index.htmlandstyle.cssfiles. - Use semantic HTML tags.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Framer to HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Welcome to Our Website</h1>
</header>
</body>
</html>
Step 3: Implement CSS Styles
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
text-align: center;
background: #333;
color: #fff;
padding: 20px;
}
Step 4: Add JavaScript for Interactivity
document.getElementById("clickMe").addEventListener("click", function() {
alert("Button Clicked!");
});
Step 5: Test for Responsiveness
@media (max-width: 768px) {
header {
font-size: 18px;
}
}
Step 6: Final Testing & Deployment
- Check cross-browser compatibility.
- Minify CSS and JavaScript for performance.
- Upload files to the server.
Feature Comparison: Plugin-Generated HTML vs. XHTMLTEAM’s Manual HTML
| Feature | Plugin-Generated HTML | XHTMLTEAM’s Manual HTML |
|---|---|---|
| Code Cleanliness | Messy, redundant | Clean, optimized |
| SEO-Friendliness | Poor | Excellent |
| Performance | Slower | Faster |
| Customization Flexibility | Limited | Full Control |
| Responsiveness | Often inconsistent | Perfectly Adaptable |
| Cross-Browser Support | May have issues | Fully Tested |
| Maintainability | Difficult | Easy to Update |
| Accessibility | Often overlooked | Well-Optimized |
Cost Comparison: Plugin-Generated vs. XHTMLTEAM’s Manual Conversion
| Service Type | Plugin-Generated Code | XHTMLTEAM’s Manual Code |
|---|---|---|
| Initial Cost | Low | Competitive |
| Long-Term Maintenance | High | Low |
| Bug Fixing Time | Longer | Quick |
| Quality Assurance | Low | High |
| SEO Adjustments | Requires extra work | Built-in |
Why Choose XHTMLTEAM for Framer to HTML Conversion?
- Experienced Developers – Skilled professionals with deep knowledge of HTML, CSS, and JavaScript.
- Manual Coding Approach – Ensures optimized, bug-free, and structured output.
- Attention to Detail – Every element is carefully coded to match the original design.
- Quick Turnaround – Fast and efficient coding without sacrificing quality.
- Affordable Pricing – Competitive rates with high-quality results.
- Ongoing Support – Minor fixes and updates included post-delivery.
Final Thoughts
Converting Framer to HTML and CSS provides numerous benefits, including better performance, SEO, and maintainability. System-generated code might seem convenient, but it often results in bloated and unoptimized output. XHTMLTEAM’s manual HTML and CSS conversion ensures clean, fast, and reliable code that enhances user experience and long-term scalability.
If you have a Framer website that needs to be converted to high-quality HTML and CSS, XHTMLTEAM is ready to help. Contact us for a quote and let’s bring your design to life with pixel-perfect accuracy.
Related Articles:
Framer to HTML: Convert Designs to Code Easily
How to export Framer to HTML: A Detailed Guide

